Color 色彩系统
Theme.color提供了一下两项功能:
- 调色板(
palette)- 场景色(
scenes)规范说明见Color 色彩系统
如果需要查找颜色对应的名称或名称对应的颜色,可使用 色值查询 工具进行查询。
调色板
调色板导出了一系列内置颜色,对应Color 色彩系统中的颜色。

export const palette = {
qunar,
orange,
green,
yellow,
red,
blue,
golden,
silver,
gray,
brown,
pure
};
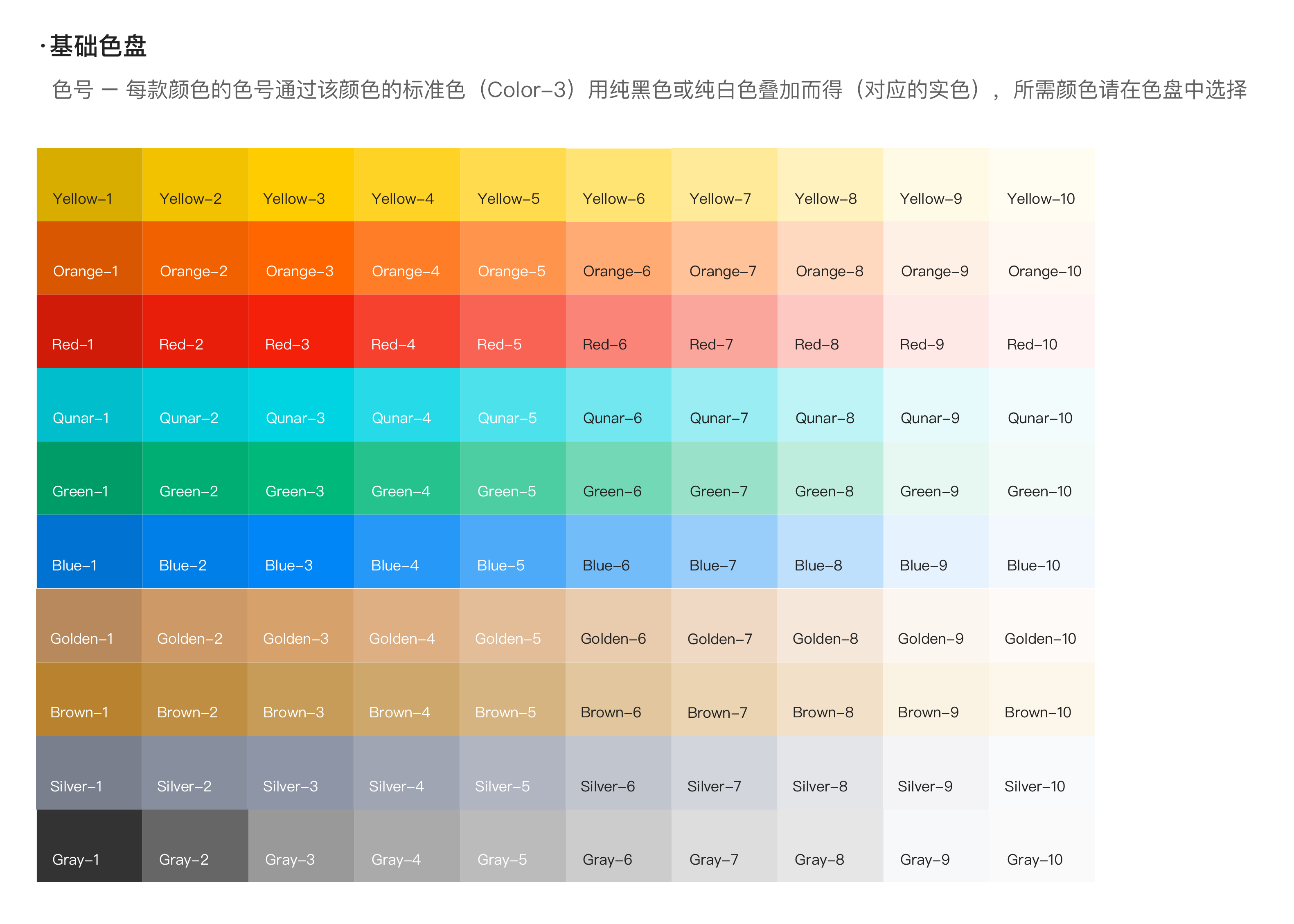
如下图所示,
palette中导出的属性名与第二列颜色名称对应,每一个颜色通过[color].shade[number]来使用;例如要使用下图中的
Qunar-2,则直接使用palette.qunar.shade2即可。黑色 或 白色 可以通过
palette.pure对象进行引入,palette.pure.shade1表示黑色,palette.pure.shade2表示白色。
使用
import React from 'react';
import { View, Text } from 'react-native';
import Theme from '@qnpm/q-theme';
const { qunar } = Theme.color.palette;
export default class Demo extends React.Component {
render(){
return (
<View style={{backgroundColor: qunar.shade2}}>
<Text style={{color: qunar.shade3}}>测试</Text>
</View>
);
}
}
目前
Theme.color中并没有内置 色彩系统 中的所有颜色,使用时请注意;如果是组件开发人员,则需要将 色彩系统 中的配色手动配置到
theme中,然后在进行引入使用;如果是组件/库的使用方,则需要对
theme为内置的颜色在自己的业务中添加。

场景色
场景色是一套基于 调色版 生成的 语义化 的颜色配置系统;通过
ThemeColor可以使用已经预定义好的场景配色。具体配置如下:
// 基础场景色颜色
const ThemeColor = {
// 品牌色
brandText: qunar.shade2,
brand: qunar.shade3,
brandBorder: qunar.shade8,
brandBackground: qunar.shade10,
// 价格/促销类
price: orange.shade3,
priceIcon: orange.shade4,
priceBorder: orange.shade8,
priceBackground: orange.shade10,
// 正向/有益类
success: green.shade3,
successIcon: green.shade4,
successBorder: green.shade8,
successBackground: green.shade10,
// 报错/警示类
warning: red.shade3,
warningIcon: red.shade4,
warningBorder: red.shade8,
warningBackground: red.shade10,
// 评价/星级
level: yellow.shade3,
levelIcon: yellow.shade4,
levelBorder: yellow.shade8,
levelBackground: yellow.shade10,
// 酒店会员/权益
brown: brown.shade1,
brownIcon: brown.shade6,
brownBorder: brown.shade8,
brownBackground: brown.shade10,
// 服务包/会员/金
golden: golden.shade3,
goldenIcon: golden.shade4,
goldenBorder: golden.shade8,
goldenBackground: golden.shade9,
// 服务包/会员/钻石/银
silver: silver.shade3,
silverIcon: silver.shade4,
silverBorder: silver.shade8,
silverBackground: silver.shade10,
// 低价产品
cheap: green.shade3,
cheapIcon: green.shade4,
cheapBorder: green.shade8,
cheapBackground: green.shade10,
// 字体颜色
black: pure.shade1,
text1: gray.shade1,
text2: gray.shade2,
text3: gray.shade3,
// 分割线/背景色
disableText: gray.shade6,
disableBtn: gray.shade8,
line: gray.shade8,
background1: gray.shade9,
background2: silver.shade9,
white: pure.shade2
};
使用
import React from 'react';
import { View, Text } from 'react-native';
import { ThemeColor } from '@qnpm/q-theme';
export default class Demo extends React.Component {
render(){
return (
<View style={{backgroundColor: ThemeColor.brandBackground}}>
<Text style={{color: ThemeColor.brandText}}>测试</Text>
</View>
);
}
}