QRN 开发工具
在 QRN 的开发和测试环节中,都会涉及使用开发工具来配置 QRN 的环境。本节主要介绍客户端中的QRN开发工具。为了方便开发,我们除了提供大客户端的环境,还提供了独立的壳程序,里面是一个纯净的 QRN 运行环境。
客户端地址(大客户端)
请前往 调试包下载页面 下载所需的大客户端。
框架map文件下载地址,用于对线上大客户端出现的异常进行定位调试
配置开发/测试环境
第一步:唤起开发工具
- 独立APP-iOS:进入APP之后,摇晃手机,出现开发工具界面
- 独立APP-Android:进入之后即是开发工具界面
- iOS 大客户端:进入APP之后,摇晃手机,出现开发工具界面
- Android 大客户端:点击QBUG图标之后,长按第三个按钮,出现开发工具界面
第二步:配置环境
-
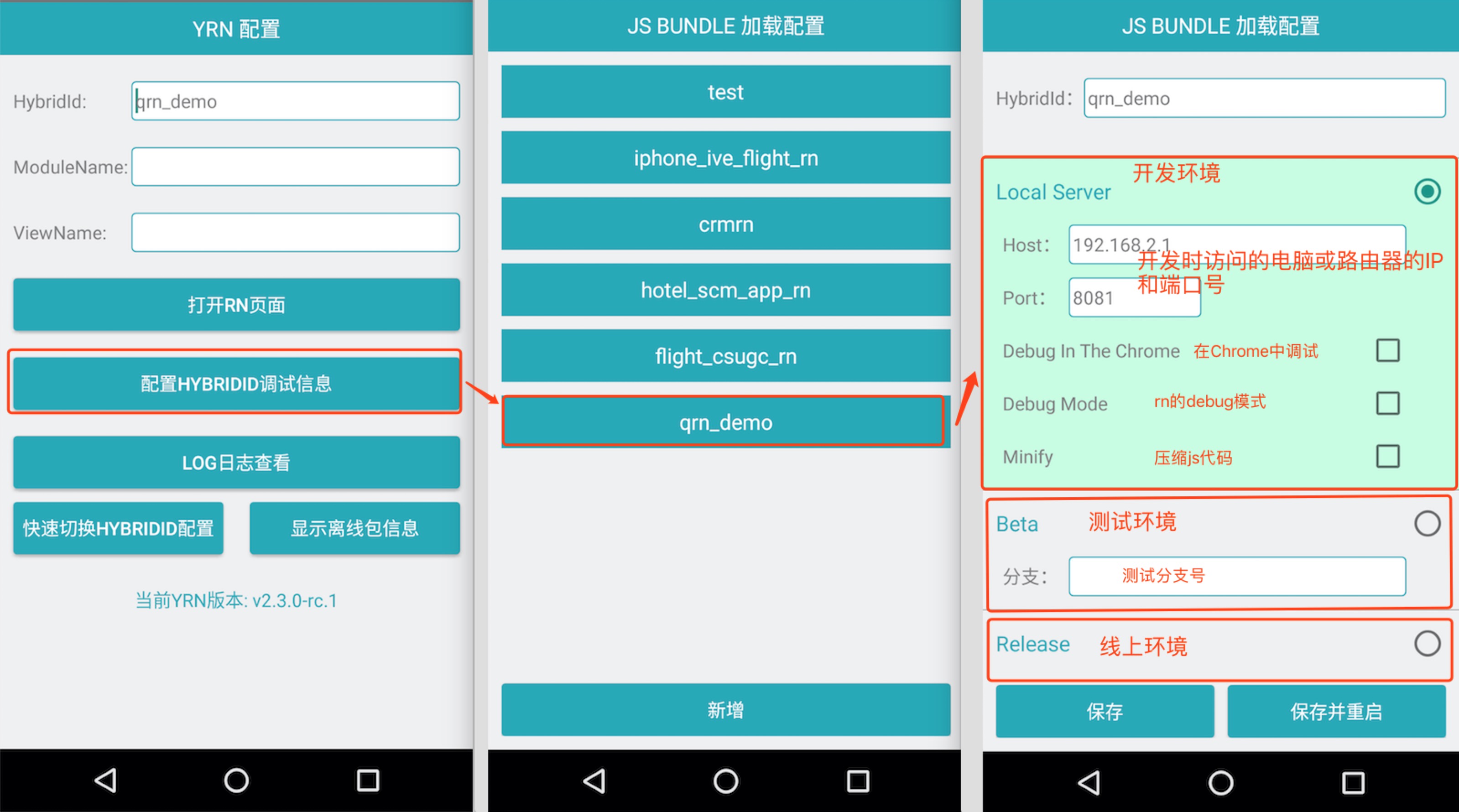
Android 环境
-
第一步:完成如下配置,保存并重启。

参数说明:
LocalServer:本地服务环境。
Host:本机的ip地址(确保手机和电脑在同一个局域网,若选中此环境,此项为必填)
Port:端口号(默认值:8081,一般不需要修改)
Debug In The Chrome:在Chrome中调试Js代码:详细见:如何使用Chrome调试
Debug Mode:Js端的debug模式Beta:beta环境。选择此环境会走客户端里内置的框架JS,以及所填分支上的业务代码,并不会走离线资源包
分支:项目所在的分支名(若选中此环境,此项为必填)release:线上环境。选择此环境会走客户端里内置的框架JS,并且会根据客户端里对我的 -> Debug -> 前端qp资源包地址的配置来决定是走beta版本的离线资源包,还是prod版本的离线资源包
-
第二步:回到入口页面,完成如下入口参数的配置,然后点击『打开RN页面』进入项目。

-
-
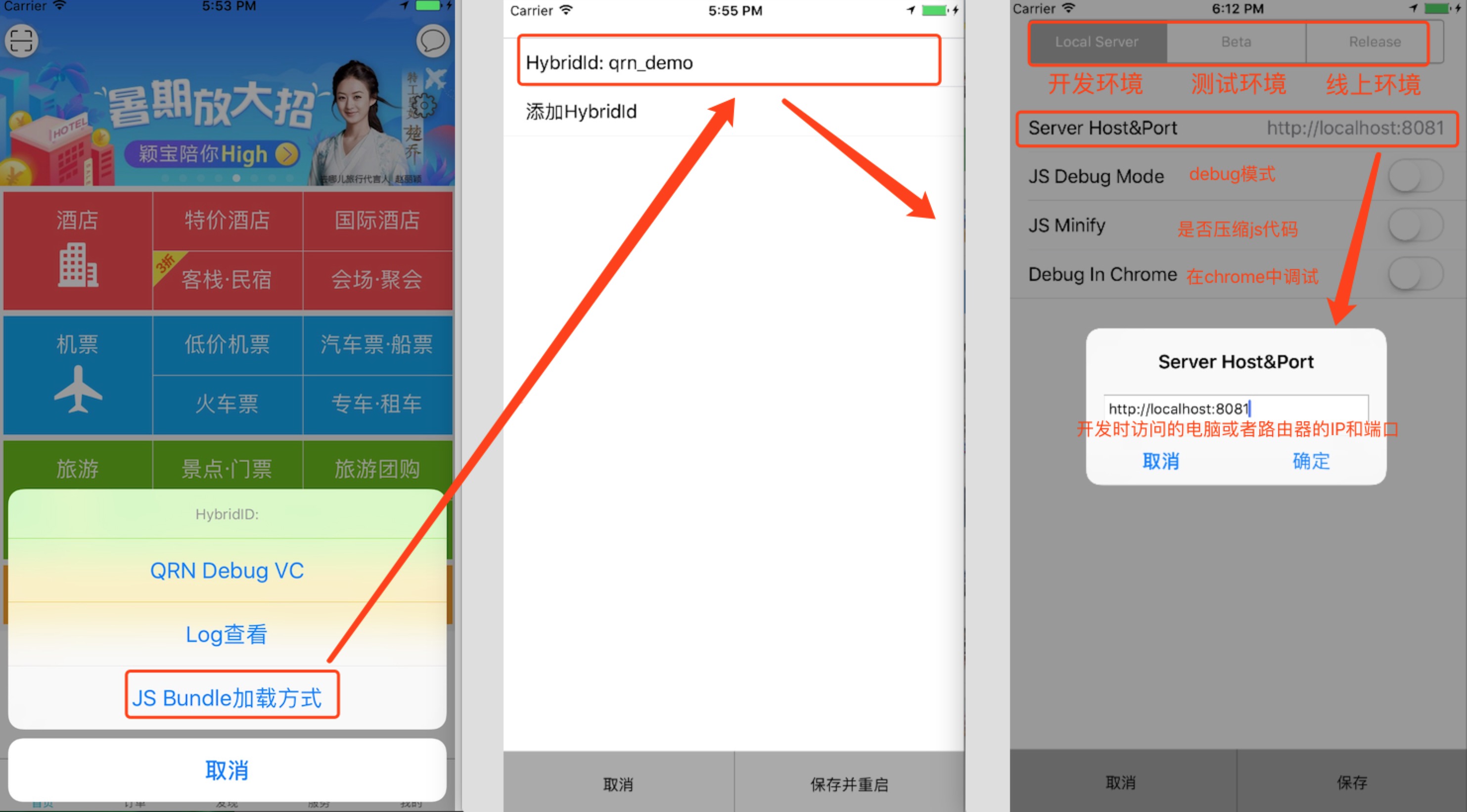
iOS 环境
-
第一步:完成如下配置,保存并重启。

参数说明:
LocalServer:本地服务环境。
Server Host&Port:本机的ip地址(确保手机和电脑在同一个局域网,若选中此环境,此项为必填)以及端口号(默认值:8081,一般不需要修改)
JS Debud Mode:Js端的debug模式
JS Minify: 是否压缩代码
Debug In The Chrome:在Chrome中调试Js代码:详细见:如何使用Chrome调试Beta:beta环境。选择此环境会走客户端里内置的框架js,以及所填分支上的业务代码,并不会走离线资源包
分支:项目所在的分支名(若选中此环境,此项为必填)release:线上环境。选择此环境会走客户端里内置的框架js,并且会根据客户端里是否打开我的 -> 调试 -> QP调试工具 -> 开启资源包Beta更新来判断走beta版本的离线资源包,还是prod版本的离线资源包
-
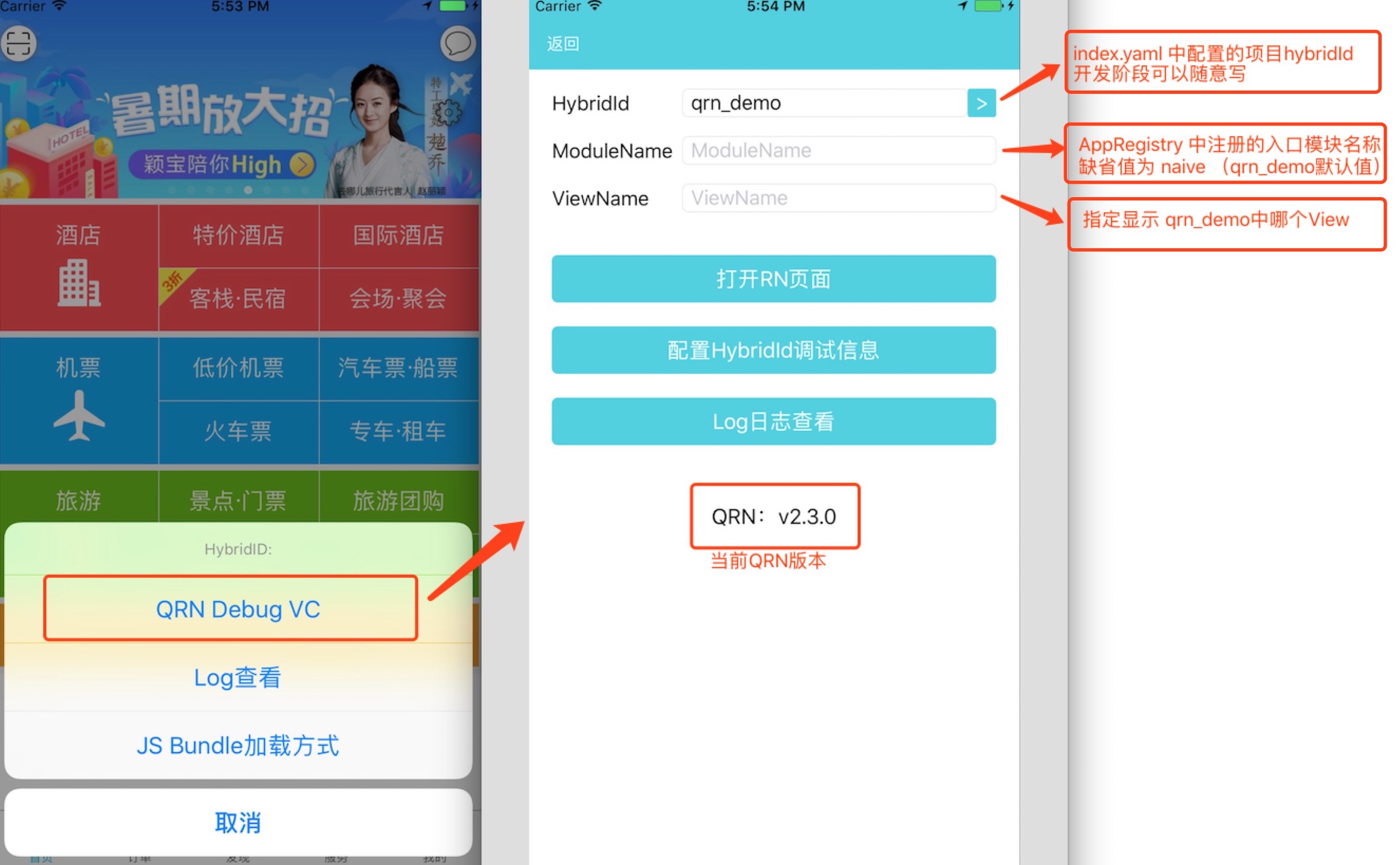
第二步:进入QRN DebugVC,配置hybridId、ModuleName和ViewName(不使用qrn_demo的项目可以不用填),点击打开 RN 页面按钮,进入 RN 页面

-
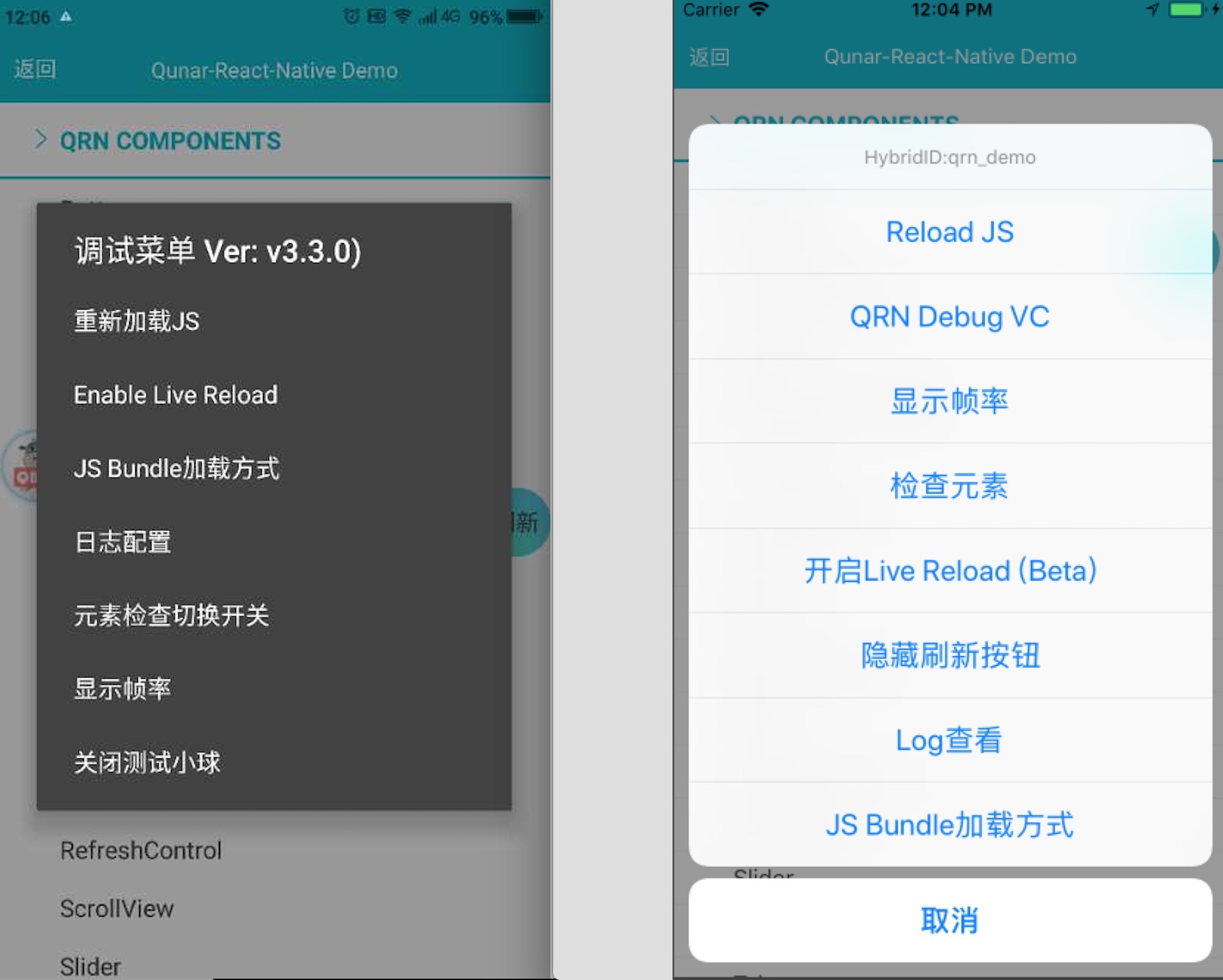
第三步:在RN页面中唤起开发工具
在已经进入RN页面之后,可以通过摇晃的方法,模拟器使用cmd+ctrl+z快捷键,唤起开发工具。

参数说明:
Reload Js:重新加载业务的js代码,若前端js发生更改,可通过此功能刷新,查看更改后的效果。JsBundle加载方式:进入开发工具界面。Log查看 / 日志配置:详细见:调试日志查看。检查元素:查看View布局的相关信息。显示帧率:显示FPS覆盖层,帮助你调试性能问题。开启(关闭)Live Reload (Beta) / Enable Live Reload:开启或关闭实时刷新功能,开启后只要保存了业务js代码就会动态刷新页面,而不需要点击Relead JS。显示(隐藏)刷新按钮 / 打开(关闭)测试小球:显示或隐藏浮层刷新按钮,如果选择显示,可以单击浮层小球来刷新页面,长按来弹出菜单栏。