QScreenshotShare 截屏分享以及反馈功能
API兼容性:
QRN:v1.5.0
iOS:80011127
Android:60001168
截屏反馈功能 API兼容性:
QRN:v2.5.0
iOS:80011140
Android:60001174
预览截屏 API兼容性:
QRN:v5.7.3 / v6.1.0(升级RN68版本) iOS:80011294
Android:60001535
主动唤起带预览截屏screenshotAndShareWithPreview API兼容性:
QRN:v6.2.2 iOS:80011310
Android:60001563
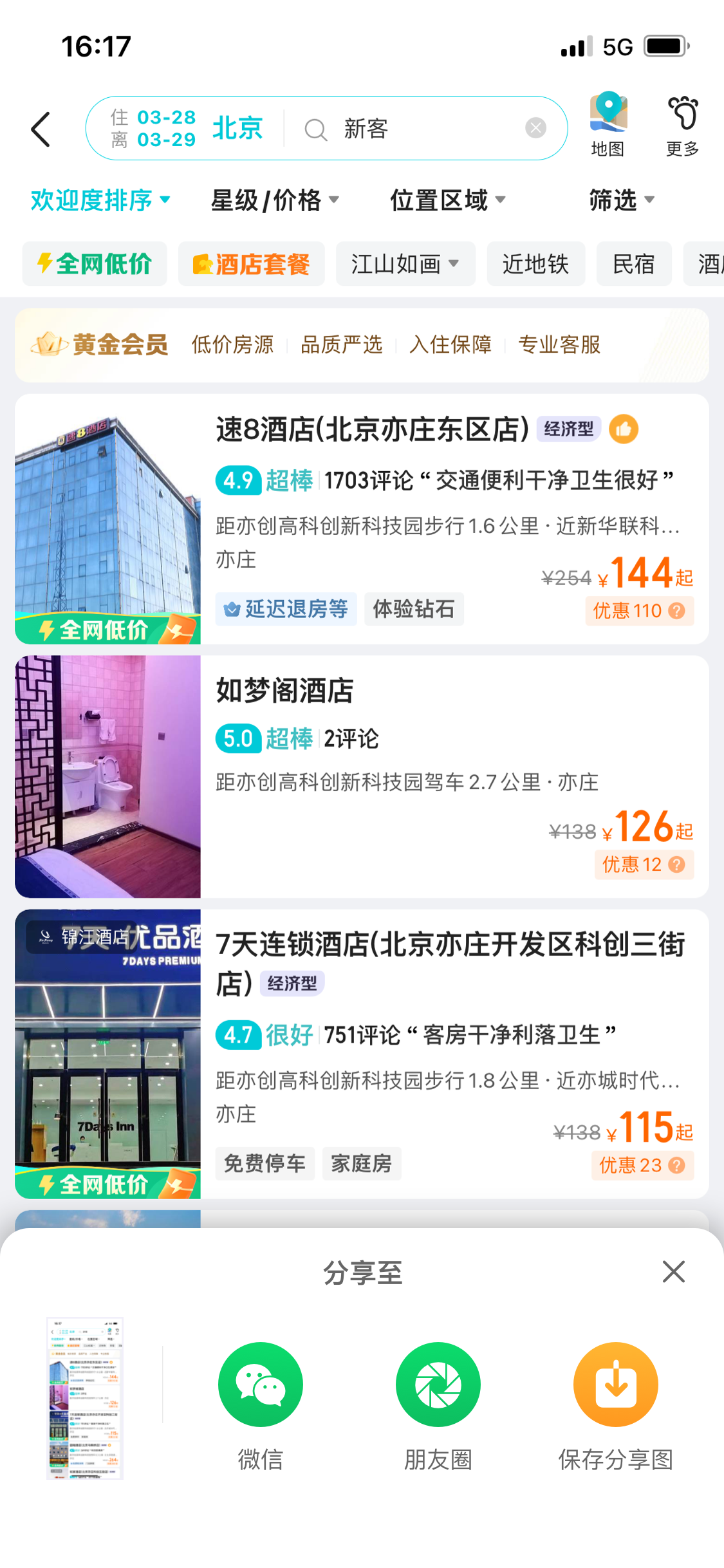
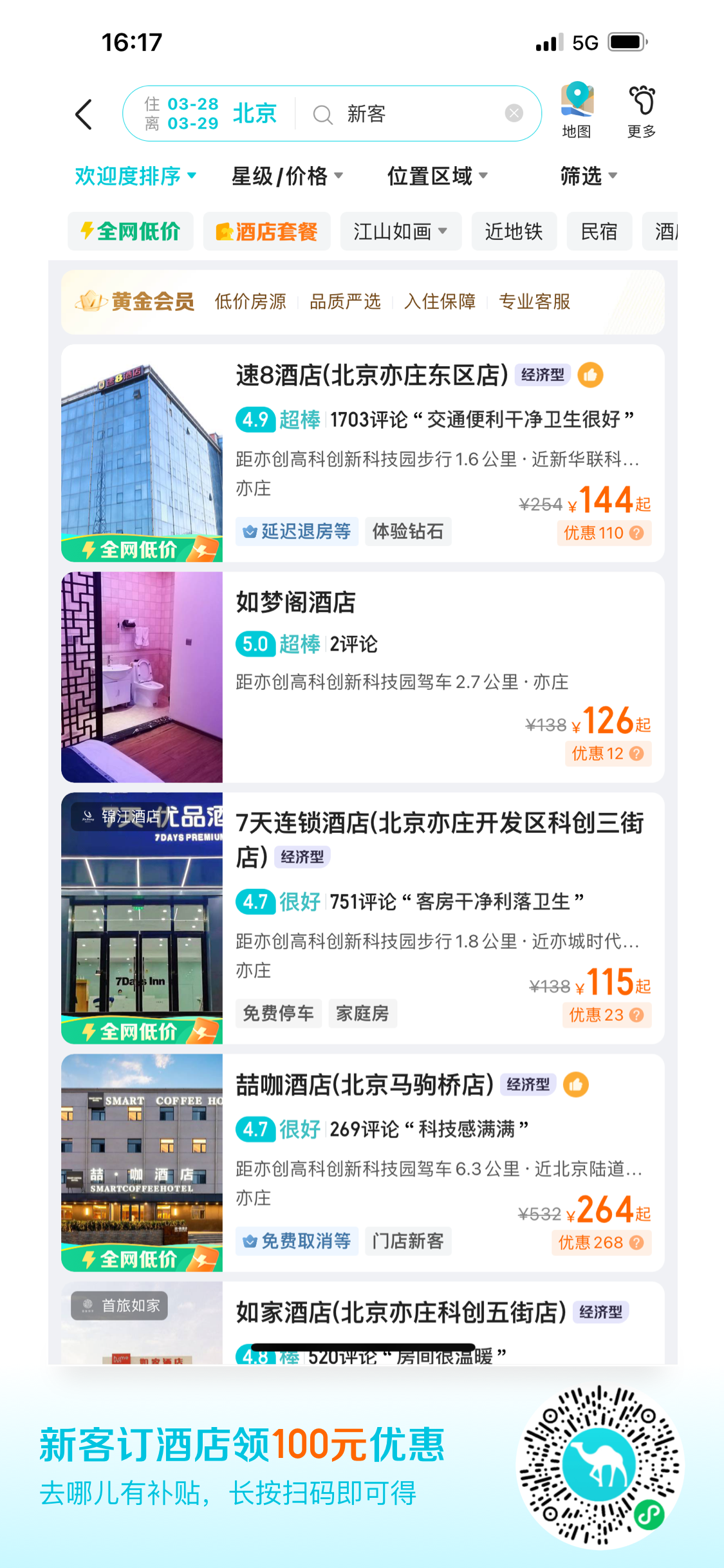
QScreenshotShare用来实现截屏分享和截屏反馈功能,功能描述参考截屏wiki ,可以通过 scheme 生成的二维码识别并跳转到相应的 RN 页面,也可以通过 feedbackScheme 跳转到相应的反馈页面, 如下图所示,图片分别展示为 只有截屏分享功能、有截屏分享以及意见反馈功能、分享出去的带二维码的图片。2023年4月版新增带预览截图分享。



引入
import { QScreenshotShare } from 'qunar-react-native';
API
QScreenshotShare.register (scheme)
注册截屏分享监听,传入的scheme为需要监听的RN页面的scheme。
注册监听后,就会监听页面的截屏事件。一旦用户进行了截屏操作,就会在屏幕右侧有个中间页提示分享。
此接口只提供截屏分享。
scheme的设置可以参考wiki
QScreenshotShare.registerShareAndFeedback (parameter:object)
注册截屏分享以及反馈监听,传入的scheme为需要监听的RN页面的scheme,feedbackScheme为点击意见反馈需要跳转到的页面。
注册监听后,就会监听页面的截屏事件。一旦用户进行了截屏操作,就会在屏幕右侧有个中间页提示分享以及意见反馈。
此接提供截屏分享和意见反馈。
scheme的设置可以 [参考wiki] (http://wiki.corp.qunar.com/pages/viewpage.action?pageId=129015611)
QScreenshotShare.unregister ()
移除截屏监听,不需要传入参数。
当页面退出,或者不需要截屏监听的时候,就需要移除这个监听了。
需要注意的是:只要注册了一个监听,就需要在使用监听完成后移除一个监听,不管是注册了截屏分享监听还是截屏分享及反馈监听,都需要在监听完成后移除监听。
screenshotAndShare (scheme, successCallback, errorCallback)
用户主动截屏分享,当按下分享按钮,就会执行这个功能,弹出右侧的中间页提示分享。
用户主动监听的话,不用注册监听。
此接口只提供截屏分享。
scheme的设置可以参考wiki
screenshotShareAndFeedback (parameter:object)
用户主动截屏分享或者反馈,当按下分享按钮,就会执行这个功能,弹出右侧的中间页提示分享以及意见反馈。
用户主动监听的话,不用注册监听。
此接提供截屏分享和意见反馈。
scheme的设置可以参考wiki
screenshotAndShareWithPreview (parameter:object)
用户主动唤起带预览截屏分享,当按下分享按钮,就会执行这个功能,底部弹出的中间页提示分享。
用户主动监听的话,不用注册监听。
参数的设置可以参考wiki
使用说明
import { QScreenshotShare } from 'qunar-react-native';
//需要截屏分享的页面,可以在页面进入的时候就写入监听,传入页面scheme,不用带scheme头,这里scheme以hotel/main为例
QScreenshotShare && QScreenshotShare.register('hotel/main')
//需要截屏分享或者意见反馈的页面,可以在页面进入的时候就写入监听,传入页面 scheme 以及 feedbackScheme,不用带 scheme 头,这里 scheme 以 hotel/main 为例, feedbackScheme 以 commonbusiness/province 为例
QScreenshotShare && QScreenshotShare.registerShareAndFeedback({
'isFeedback':true,
'scheme':'hotel/main',
'feedbackScheme':'commonbusiness/province'
})
//需要带预览截屏分享的页面,可以在页面进入的时候就写入监听,传入页面 param,[参数详细参考wiki](https://wiki.corp.qunar.com/confluence/pages/viewpage.action?pageId=686545254)
QScreenshotShare?.registerShareWithPreview?.({}, ()=>{}, ()=>{})
//需要截屏无预览界面且只保存海报的场景,可以在页面进入的时候就写入监听,传入页面 param,[参数详细参考wiki](https://wiki.corp.qunar.com/confluence/pages/viewpage.action?pageId=686545254)
QScreenshotShare?.registerShareWithOnlySave?.({}, ()=>{}, ()=>{})
注:该api触发截屏后会发送一个通知 'pp-share-screenshot' ,业务接收该通知进行截屏事件处理,有参数autoSave可以控制是否自动保存海报功能。
//在页面销毁的时候移除监听
QScreenshotShare && QScreenshotShare.unregister()
//需要有用户主动分享功能的话,就使用下面的方法
QScreenshotShare && QScreenshotShare.screenshotAndShare('hotel/main' ,()=>{
//截屏成功的回调方法 iOS暂时拿不到回调
Toast.show('截屏分享成功', Toast.SHORT, Toast.MIDDLE);
}, ()=>{
//截屏失败的回调
Toast.show('截屏分享失败', Toast.SHORT, Toast.MIDDLE);
})
//需要有用户主动分享或者反馈的话,就使用下面的方法
//传入页面的scheme 这里举例传入 'hotel/main'
//feedbackScheme 这里举例传入 'commonbusiness/province'
QScreenshotShare && QScreenshotShare.screenshotShareAndFeedback({
isFeedback:true,
scheme:'hotel/main',
feedbackScheme:'commonbusiness/province',
successCallback: (res) => {
},
errorCallback: (res) => {
}
})
//需要有用户主动显示带预览分享,就使用下面的方法
//传入页面的scheme 这里举例传入 'hotel/main'
//feedbackScheme 这里举例传入 'commonbusiness/province'
QScreenshotShare?.screenshotAndShareWithPreview?.({
{},
successCallback: (res) => {
},
errorCallback: (res) => {
}
})