简介
qrn cli 是用来支持 QRN 工程开发、更新、发布等一系列流程的工具,主要用来解决 QRN 工程中 node 模块版本依赖混乱、QRN 框架更新不及时等棘手问题。
qrn cli 通过 qrn.lock 文件来固定 QRN 工程所依赖的 node模块的具体版本,保证了不同开发人员在开发的时候只要选定了QRN的版本号,那么所依赖的node模块的版本也是确定的,不会出现同一个版本的QRN所依赖的node模块版本却不同的问题。
工具安装
$ npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/
使用须知
已有 QRN 的项目如何迁移使用qrn-cli工具:
注:第1和第2可以根据业务的需要选择是否执行,但是需要保持同步,同时操作或者不操作
1.首先使用如下命令将git上的node_modules文件夹删除
$ git rm -rf node_modules
2.并且在git里的 .gitgnore 中添加上 /node_modules/ 来忽略掉node_modules 文件夹的所有提交
3.qrn.lock文件一定要放到git中,并且每次执行了qrn-cli工具命令之后,如果有qrn.lock文件的改动,就一定要提交
使用方式
1.初始化一个 QRN 工程
这个命令用于新建一个 QRN 的项目,如果是已经存在的项目,就不需要使用qrn init命令。
- 不指定初始化的version,将会使用
qrn.json文件中最新版本的version来初始化,命令如下:
$ qrn init AwesomeProject
- 指定初始化的version,将会使用指定的version来初始化,命令如下:
$ qrn init AwesomeProject -v v2.0.0
或者
$ qrn init AwesomeProject --version v2.0.0
- 安装 QRN SDK(独立客户端)版本,针对 QRN 2.0.0 及以上版本,当不指定版本时,取
qrn.json中最新的 QRN SDK 版本
$ qrn init AwesomeProject --sdk
或者
$ qrn init AwesomeProject -v v2.0.0 --sdk
2.安装依赖
安装QRN工程所需的模块依赖,命令如下:
$ qrn install
需要注意的是: qrn-cli并不会提供类似于 npm install [module] 这种方式来安装一个node模块依赖。
如果需要增加一个新的node模块依赖,需要手动在package.json 的 dependencies 里添加这个模块,
然后使用 $ qrn install,就会将新添加的这个node模块写入qrn.lock文件,
所以如果做了这个操作,提交的时候就会发现package.json和qrn.lock这两个文件都有改动。
3.升级 QRN
将QRN项目中依赖的 QRN 模块升级到最新版,命令如下:
$ qrn update
4.启动本地开发服务
不自定义端口号,将会默认以8081端口来启动本地server,命令如下:
$ qrn run
使用自定义的端口号,将会以指定的端口来启动本地server,命令如下:
$ qrn run --port 8082
或者
$ qrn run -p 8082
5.检查更新
检查项目中依赖的react-native是否是最新版本并给出相应的提示,命令如下:
$ qrn check
6.开启本地 log-server
开启本地log-server,用来接受 QRN 客户端发送的log日志,命令如下:
$ qrn log
7.source map 解析
命令如下:
$ qrn map {map路径} {行号} {列号}
实例代码:
qrn map platform.android.min.map 45 89
8.检查代码和运行环境
用于检查代码的运行环境和代码的一些规范 目前只检查了字体的命名是否符合规则
$ qrn doctor
9.仅升级业务代码
当依赖和配置已经准备完毕,只想快速执行业务代码改造时,可直接调用 @qnpm/qrn-upgrade-ai 指令:
$ qrn upgrade-code
常用参数:
--ai:开启 AI 辅助建议--mobx:启用 MobX 相关改造--redux:启用 Redux 相关改造--path或位置参数:指定要升级的项目目录
示例:
$ qrn upgrade-code --ai --mobx --redux
$ qrn upgrade-code ../your-project-path
该命令只会处理代码文件,不会修改依赖或配置。若需要同步升级依赖与配置,请执行 qrn upgrade-to-rn77。
10.跳过工具自身的更新检查 (0.5.4版本新增)
用于跳过工具自身的更新, 添加了默认的请求超时时间(20s), 超时会有提示 工具自身的更新检查超时并不会影响工具的执行, 可以忽略
qrn {命令名} --no-update-check
从qrn_tool升级到qrn-cli
重要:如果之前安装的是qrn_tool,并没有升级为qrn-cli,那么请先升级为qrn-cli,升级步骤如下:
- 1.执行
npm uninstall @qnpm/qrn_tool -g卸载qrn_tool - 2.执行
npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/安装qrn-cli
升级到qrn-cli 0.3.1 版本
重要:因为 qrn-cli 从 0.3.1 版本开始使用新源地址 http://jfrognpm.corp.qunar.com/ ,所以务必要使用新的版本
- 1.使用
npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/命令 升级qrn-cli到最新版本0.3.1,可以使用qrn命令查看是否已升级成功 - 2.
qrn-cli升级成功后,在项目里就可以使用qrn update来更新到v2.5.0-rc.x.x及以上最新版本了
FAQ
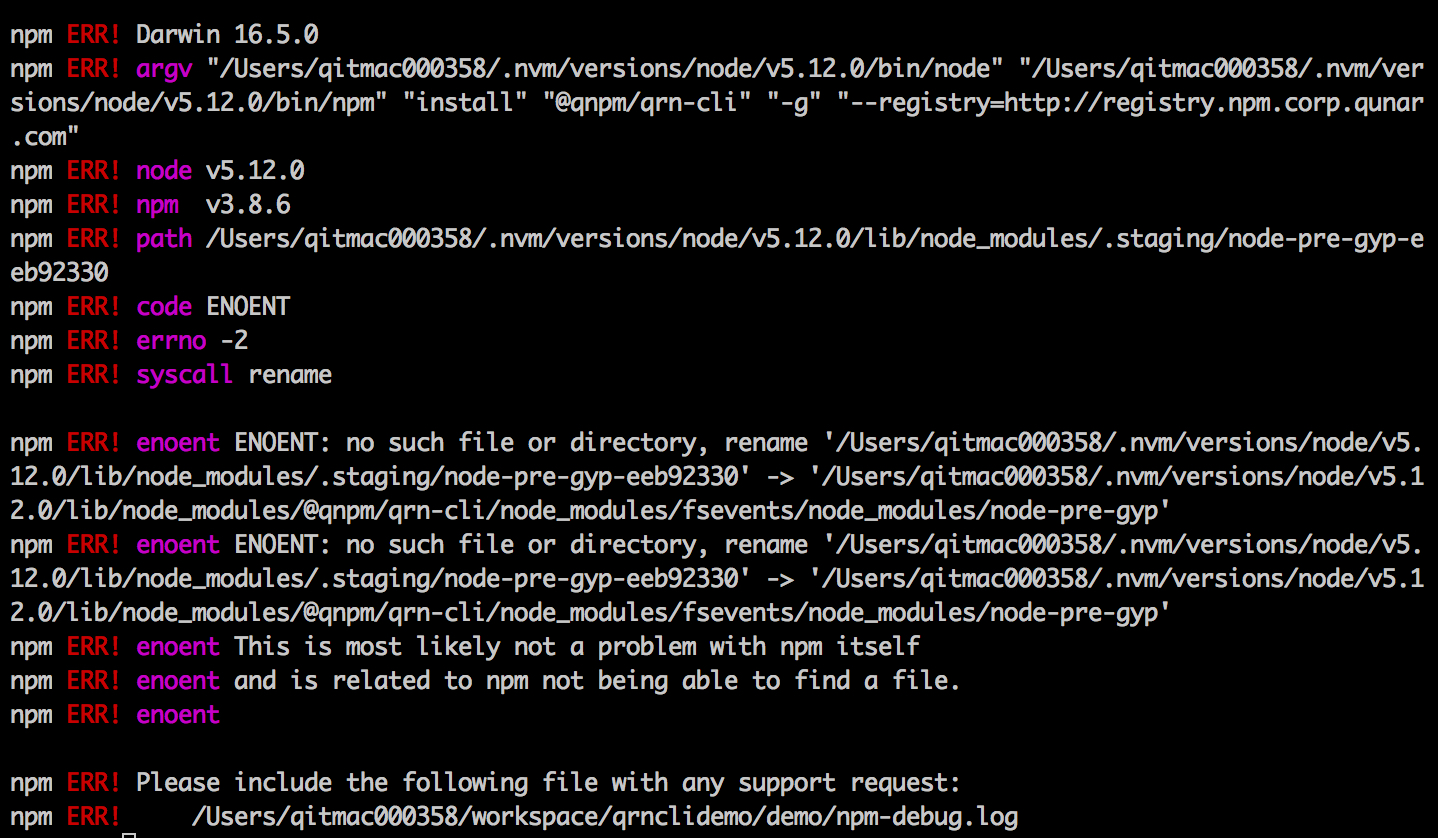
1.如果执行 npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/ 命令时遇到如下问题
 解决办法为:
解决办法为:
- 1.执行
where qrn,获取到qrn在本地的路径path - 2.执行
npm uninstall @qnpm/qrn_tool -g卸载qrn_tool - 3.执行
rm path(path为从步骤1里获取到的路径) - 4.执行
npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/安装qrn-cli
如果上述步骤仍然不能解决问题,尝试去 /usr/local/bin 里找到并将 qrn 删掉, 再重试使用 qrn-cli 的安装命令。
2.如果升级到0.3.1版本后,执行qrn命令时遇到如下问题
 解决办法为:
解决办法为:
- 1.检查
qrn是否升级到了v2.5.0-rc.x.x及以上 版本,如果没有,请使用qrn update升级到v2.5.0-rc.x.x及以上 版本 - 2.去到用户根目录下将
.qrn_cache文件移除,然后执行qrn install,如果没有成功,则执行下一步 - 3.在项目里执行
npm cache clean,然后执行qrn install,如果没有成功,则执行下一步 - 4.检查新源上是否有这个依赖,以及这个依赖所需要的版本
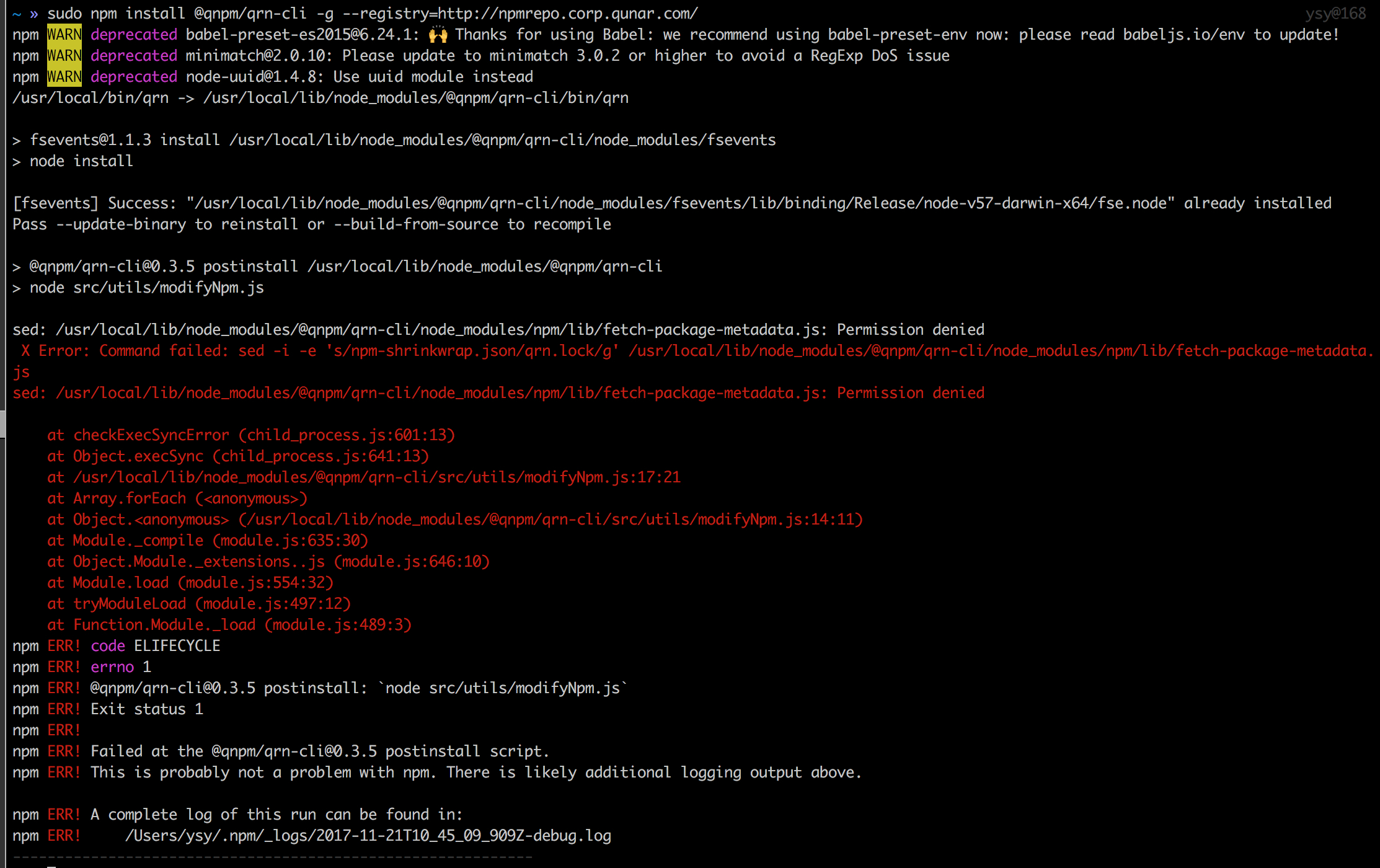
3.如果执行 sudo npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/ 命令时遇到如下问题:
 解决办法为:
解决办法为:
在执行 npm 安装时加个 --unsafe-perm 参数,即 npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/ --unsafe-perm
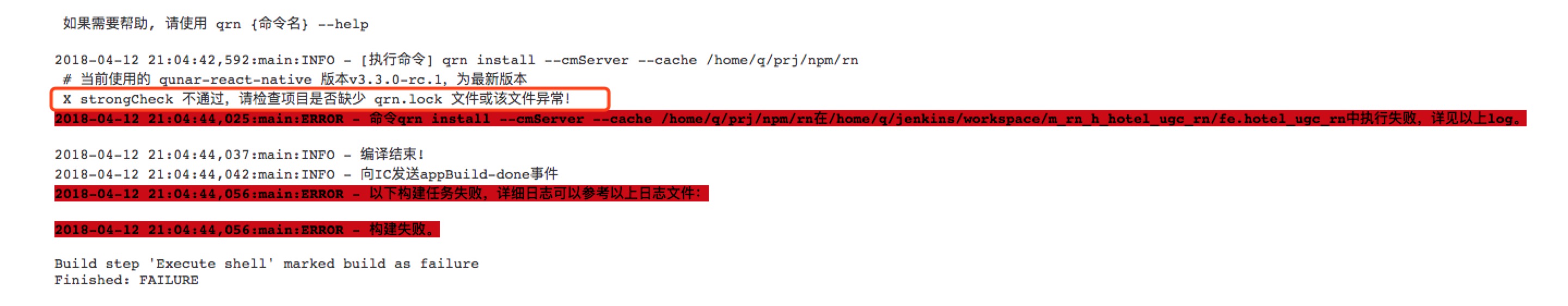
4.如果在发版打包过程中遇到如下错误:

解决办法为:
- 1.在本地项目中执行
qrn install之后把package.json和qrn.lock这两个文件的改动全部提交gitlab, 再重新发版打包,如果成功了就不需要执行第二步了。如果还是不成功请继续第二步; - 2.在本地的
package.json文件中,在devDependencies里的commander和chalk两个依赖的版本号前面加^符号,代码块如下图,然后再执行qrn install, 执行成功后把package.json和qrn.lock这两个文件的改动全部提交gitlab,再重新打包;
"devDependencies": {
"commander": "^2.9.0",
"chalk": "^1.1.1"
},

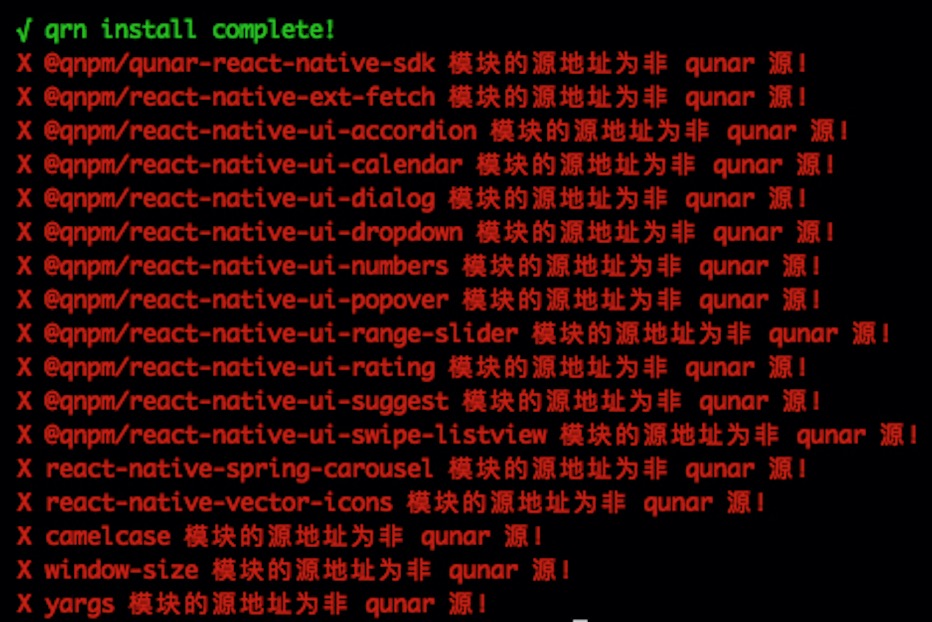
5.如出现下图提示可忽略
