Font 字体相关设置
Theme.font中对字体相关属性进行了预设:
fontFamilyfontSizelineHeightfontWeight规范说明见Typography 文字规则
fontFamily
目前
Theme中有两种字体:
- 系统字体
20TH字体
export interface IFontFamily {
ChineseFontFamily: string; // 系统字体
EnglishFontFamilyRegular: string; // 20th常规
EnglishFontFamilyBold: string; // 20th加粗
}
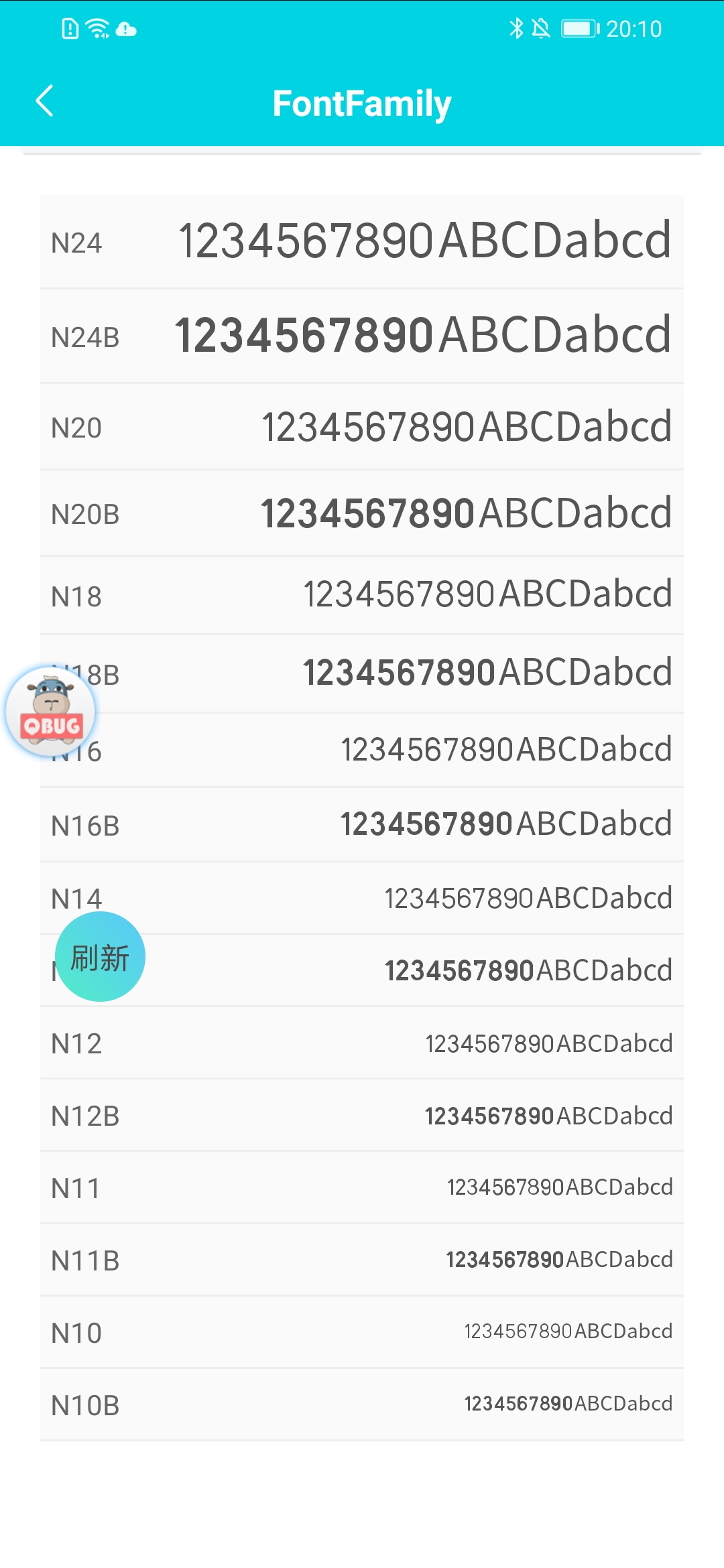
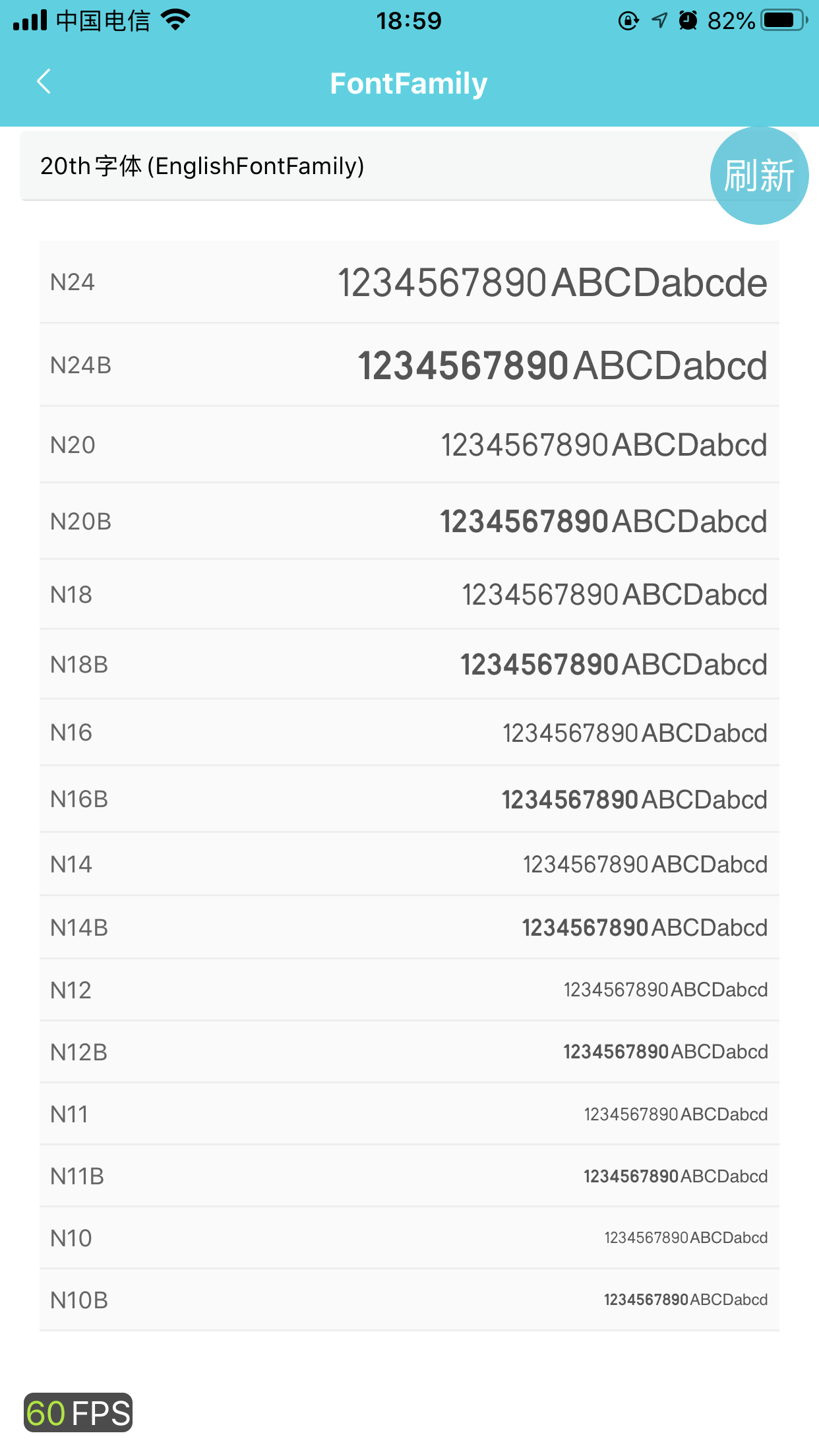
20TH字体预览
安卓
ios


fontSize
内置字体大小如下:
export interface IFontSize {
fontSizeXS: number; // 10
fontSizeMS: number; // 11
fontSizeS: number; // 12
fontSizeM: number; // 14
fontSizeL: number; // 16
fontSizeXL: number; // 18
fontSizeX2L: number; // 20
fontSizeX3L: number; // 22
fontSizeX4L: number; // 24
fontSizeX5L: number; // 28
}
lineHeight
上面两套
fontFamily对应的行高不一样,所以这里对对应字体大小的行高进行了内置,方便使用:以
T结尾表示系统字体,如T24表示系统字体24号字对应的行高;
N结尾表示20TH字体,如N24表示20TH的24号字对应的行高。
export interface ILineHeight {
// 系统字体
lineHeightT28: 40,
lineHeightT24: 32,
lineHeightT22: 30,
lineHeightT20: 28,
lineHeightT18: 24,
lineHeightT16: 22,
lineHeightT14: 20,
lineHeightT12: 18,
lineHeightT11: 16,
lineHeightT10: 14,
// 20TH字体
lineHeightN28: 34,
lineHeightN24: 30,
lineHeightN22: 28,
lineHeightN20: 26,
lineHeightN18: 22,
lineHeightN16: 20,
lineHeightN14: 18,
lineHeightN12: 16,
lineHeightN11: 14,
lineHeightN10: 12
}
fontWeight
export interface IFontWeightProps {
fontWeightRegular: IFontWeight; // 常规 - normal
fontWeightBold: IFontWeight; // 加粗 - bold
}
特殊说明:
UI标注N22B表示:使用字号为fontSizeX3L,对应行高为lineHeightN22,字体为EnglishFontFamilyBold;
UI标注22B表示:使用字号为fontSizeX3L,对应行高为lineHeightT12,同时字体加粗。