开始使用 DEMO
所有最新的demo都在master分支上,如果使用的不是master分支,请更新。
第一步:去
gitlab上弄一个APP,地址如下:以IOS为例,用master分支就行第二步:去
app_template_ios_mclient工程的目录,在xcode中运行./ios/QRN-Template.xcworkspace这个文件,即那个白色图标,然后在xcode中点击运行按钮在模拟器中运行该APP,就能看到demo了。
如果还想进一步在本地调(wan)试(er)demo,可以通过以下步骤进行。
第三步:去 这儿,也是用master分支就行 弄下来 js 代码。
第四步:去
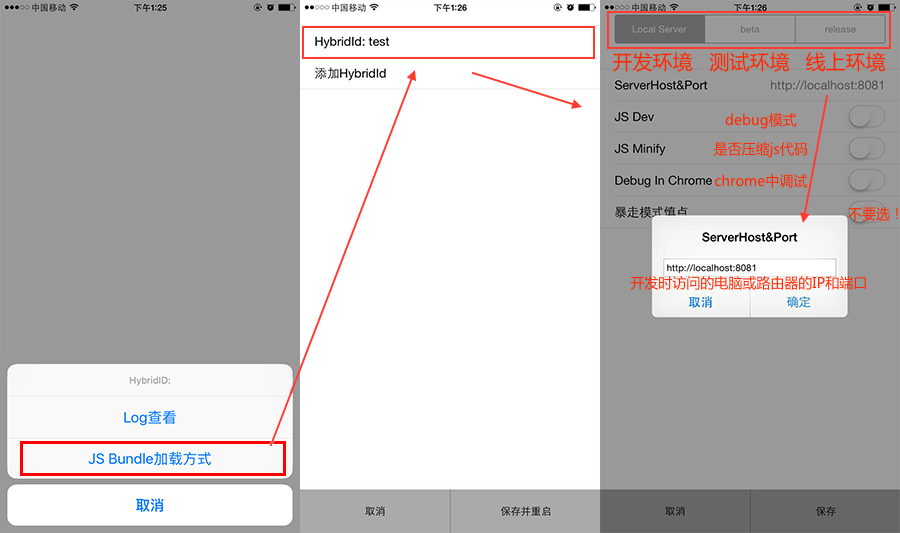
qunar_react_native_demo工程的根目录,执行npm start(并不需要npm install,因为我们把node_modules提交了)。第五步:然后,在模拟器打开的APP中,关掉红色的提示,用快捷键
command+control+z唤起配置工具,在『JS Bundle加载方式』中,点击第一项,切换到『Local Server』,配置『Server Host&Port』为http://localhost:8081(应该默认就是这个),然后一路『保存』&『保存并重启』。再次打开APP,重新加载一下js就好了。如果搞不定配置工具,可以参考 这儿 的说明。