本文的章节均使用Android版测试机来说明步骤,iOS的步骤基本一致。
如何启动Chrome调试
在开始这一节之前,首先先确认 Chrome 和 React Developer Tools (Chrome 扩展程序)已经安装完毕,并且react native packager服务已经正确启动,且真机已经扫描了项目启动时生成的二维码。React Native不支持Safari和火狐的调试工具。
- 点击悬浮球
- 点击小齿轮
- 点击QRN调试
- 点击Local Server
- 在弹出设置内启用
Debug in The Chrome - 点击保存并重启
- 重复刚刚1-3步,点击打开RN页面
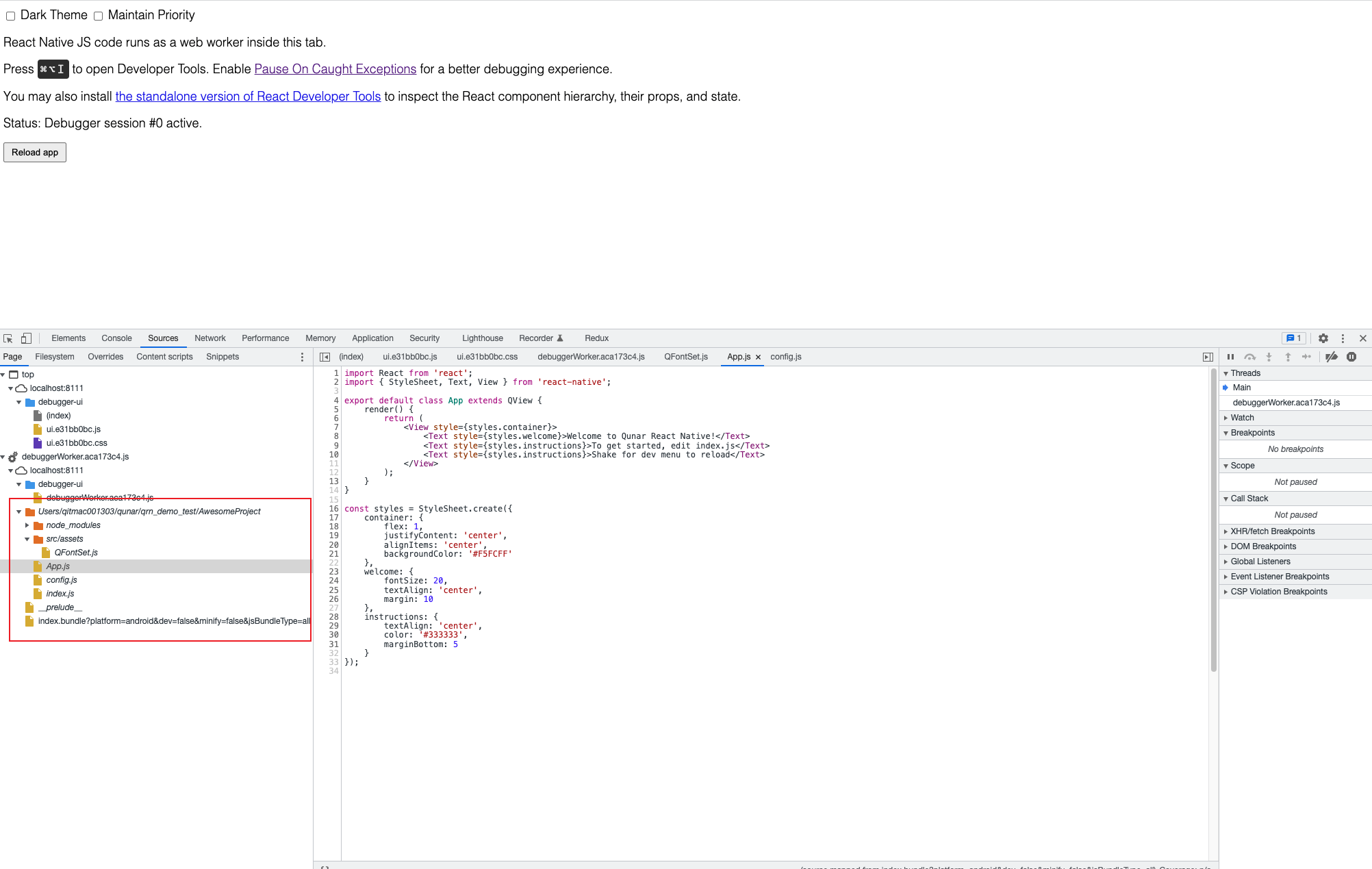
- Chrome 会自动启动,打开 Chrome 调试工具,即可开始调试 React Native 的 JS 代码了。若 Chrome 未自动启动,可能是安装的某些软件的设定冲突阻止了Chrome启动(已知的软件有 Mac 版的 Paralles Desktop),可以自行打开Chrome并访问http://localhost:8111/debugger-ui。