创建 QRN 项目
window 系统请使用 git 提供的 Git Bash 而不是系统默认的 CMD 来执行下面的操作
Git Bash相关信息
检查环境
- 开发 React Native 需要 NodeJS 和 NPM 管理工具。NodeJS 的版本必须大于14.20,NPM 的版本必须高于6.14.17,NPM 过低的情况下,可以运行
npm install npm -g来升级。 - 配置
qnpm命令,在qnpm源上有很多私有的工具包。如何配置qnpm请参考这里。 - 检查
git命令并配置ssh免密登陆。 - 需要连接到内网(连接VPN或者插网线)。
第一步,安装 qrn-cli 工具
qrn-cli工具是 QRN 开发的瑞士军刀,包含了在开发 QRN 中所需要的各种工具 详细说明
打开terminal,运行下面命令安装:
npm install @qnpm/qrn-cli -g --registry=http://jfrognpm.corp.qunar.com/ --unsafe-perm
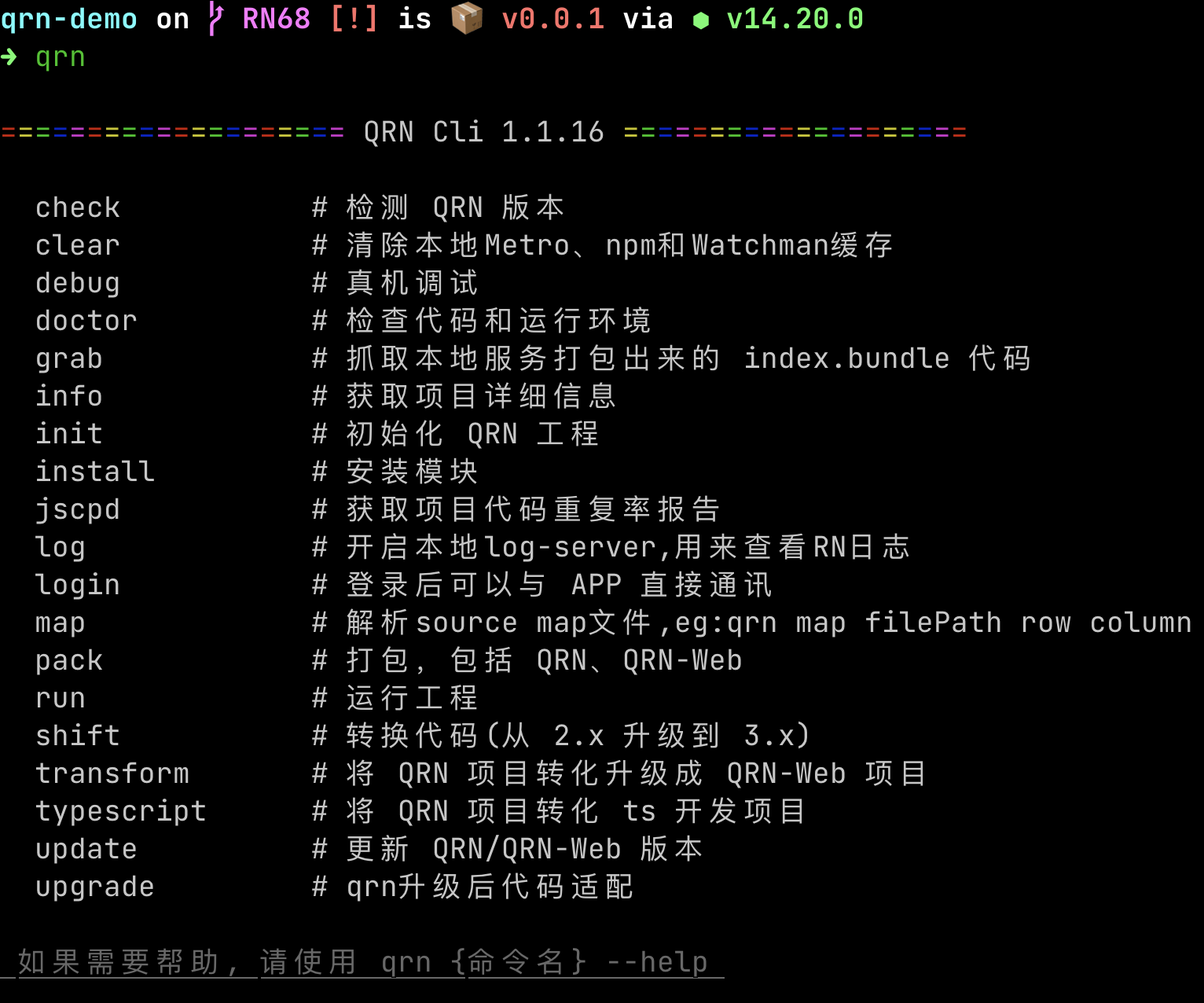
使用命令 qrn 测试是否安装成功,terminal内显示如下即表示安装成功:

第二步,安装 watch-man (仅macOS)
watch-man 在 macOS 上使用 brew安装, 其他系统参考 watch-man
brew install watchman
第三步,初始化项目模板
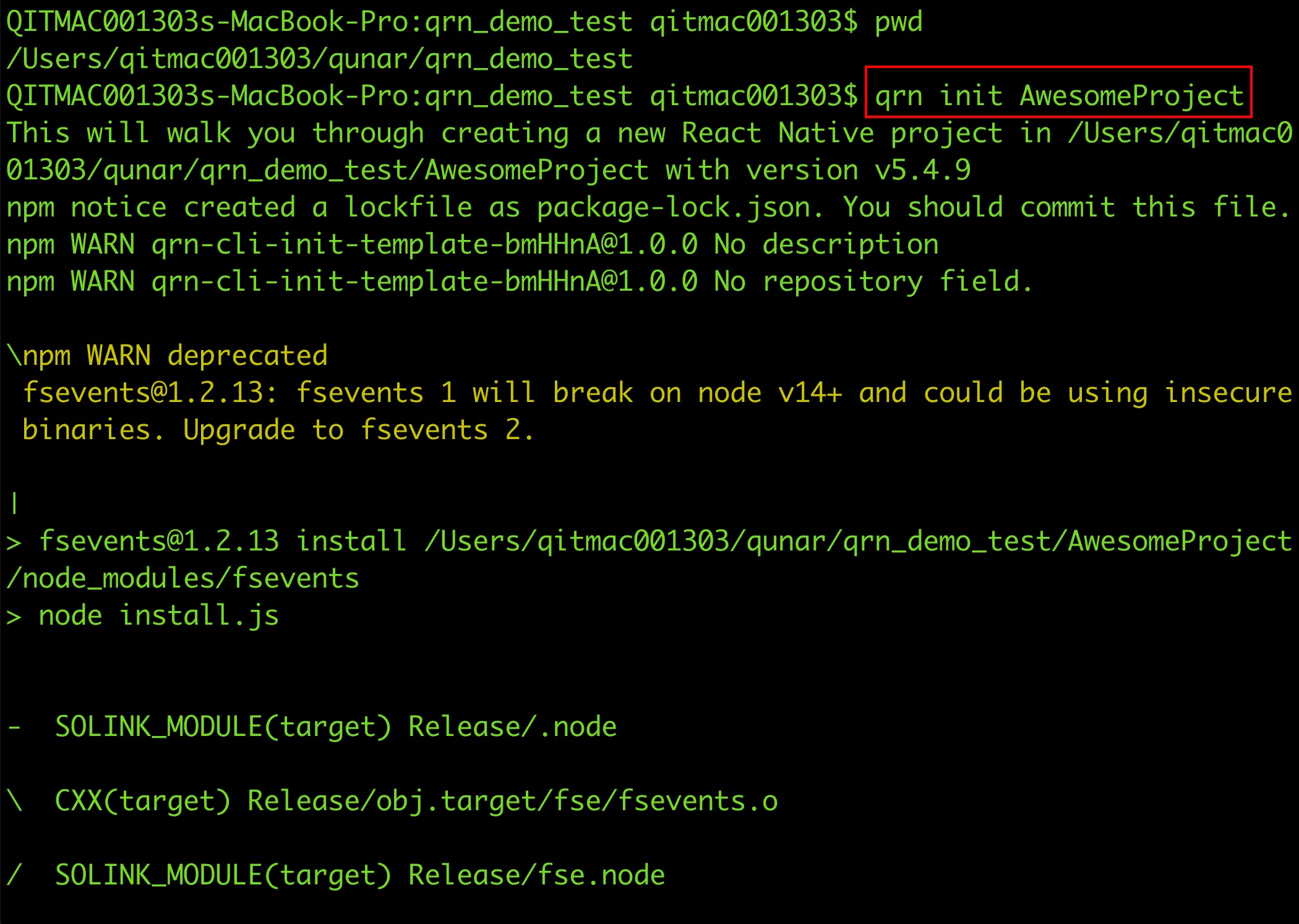
打开terminal,运行
qrn init AwesomeProject
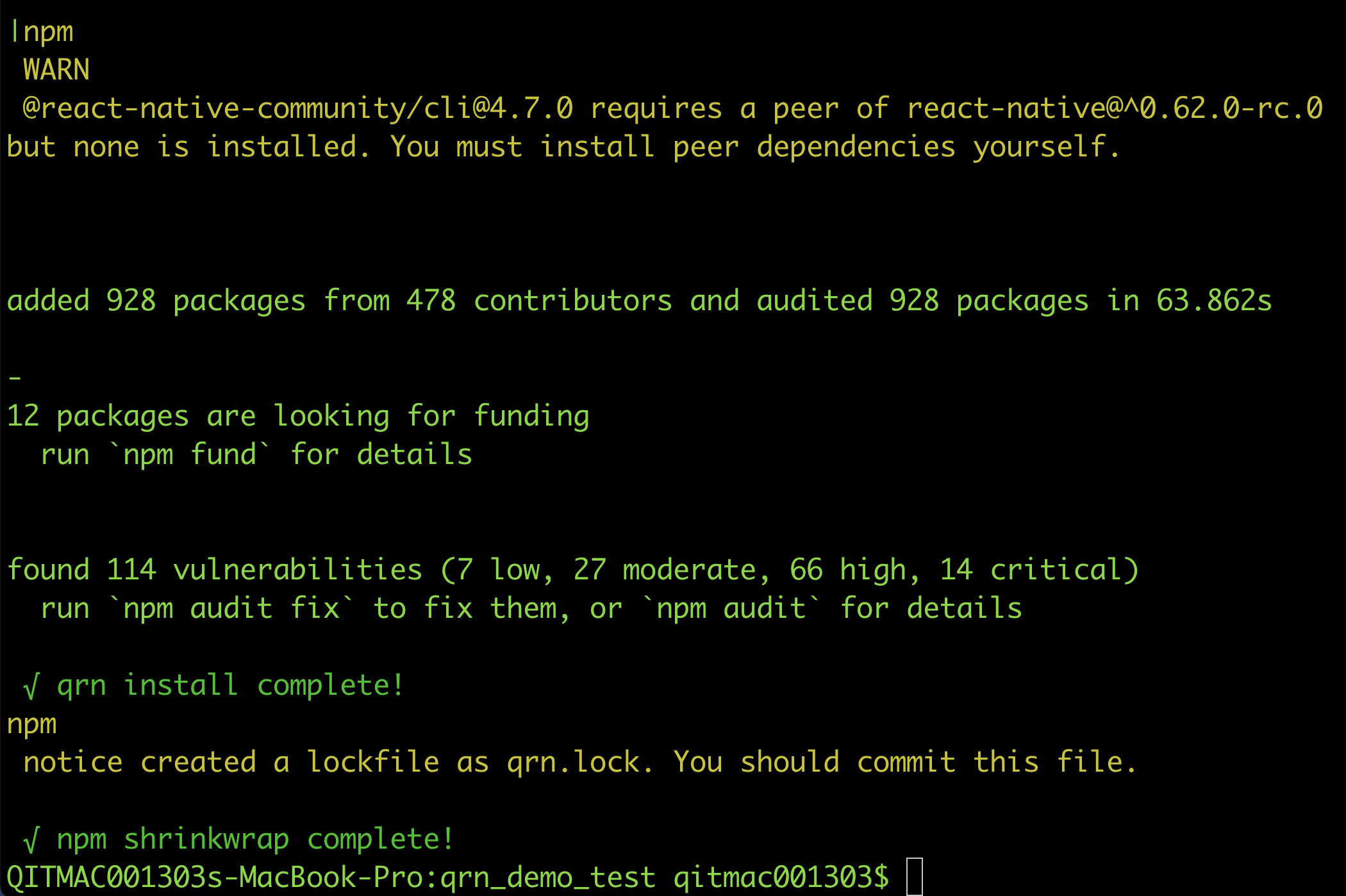
这一步时间比较长,需要从内网下载较多的资源。完成后看到如下输出:

第四步,启动react-native服务
进入AwesomeProject,在AwesomeProject文件夹内启动react-native的packager服务
cd AwesomeProject
qrn run

第五步,真机调试
打开App点击悬浮球,然后点击扫一扫,扫描在终端生成的二维码。再次点击悬浮球,点击小齿轮按钮,点击QRN调试,然后点击打开RN页面即可看到项目创建的页面。
*注:手机和开发的电脑需连接同一个公司无线wifi或手机直接连接由开发电脑发射的wifi