YIS 的所有 API 有四个出处。
Native 注入的 API
通过__YBridge全局变量可以获取 native 注入的 API。请不要轻易覆盖此 API。这些 API 是为框架运行提供必要环境的,如有可能,尽量不要使用此 API。此 API 主要用来做 JS 和 Native 的通信,以及注入一些 JS 运行必须的环境信息等。
__YBridge.deviceInfo
这个里面存放有关设别的一些信息。比如scheme, vid,以及其他一些可以参考的信息等
__YBridge.appInfo
这个里面会存放和当前运行的 app 有关的一些新,比如hybridId等。
YISModule API
这块 API 从之前的 HySDK 以及 RN 的 SDK 迁移过来,用来满足业务的日常开发需要。
关于 pageId
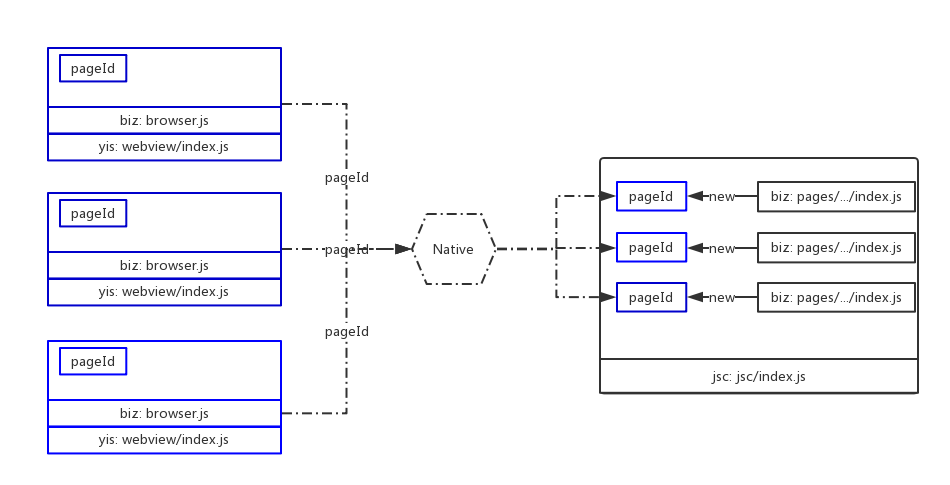
YIS 运行在两个不同的地方:一个在WebView中,一个在JSCore中。运行在WebView中的 UI 组件要把交互事件传送给JSCore中的组件,或者JSCore要发送新的 DomPatch 包给WebView的时候需要依赖pageId标识来找到彼此。

左侧的三个大的方框各表示一个WebView, 右侧的一个方框表示这些WebView所对应的JSCore。每个WebView和JSCore中所对应的Page实例通过pageId彼此关联。
关于跨平台 API
YIS 有退出 touch 版本,考虑到在微信中执行的情况,有部分 api 将会兼容到微信。这部分单独说明参考
YIS API
同时 YIS 也提供一些辅助函数,这些放在了YIS这个全局变量上。
Page 实例 API
YISModule 的一些 API 需要借助pageId才能施展。实际上,我们鼓励所有的 API 都尽可能的传入pageId,这样对于纠错和管理资源销毁是比较有帮助的。我们对其中的一些 API 进行封装,直接挂在到了 Page 实例上,这样,继承PageCore的页面实例,可以直接调用,而不需要显式的传入pageId