客户端调试
为了查看实际上线效果,需要通过客户端来运行 YIS 应用。为了更好的在客户端中调试代码,我们提供了一些工具。本章节将详细介绍在客户端中进行调试的方法。
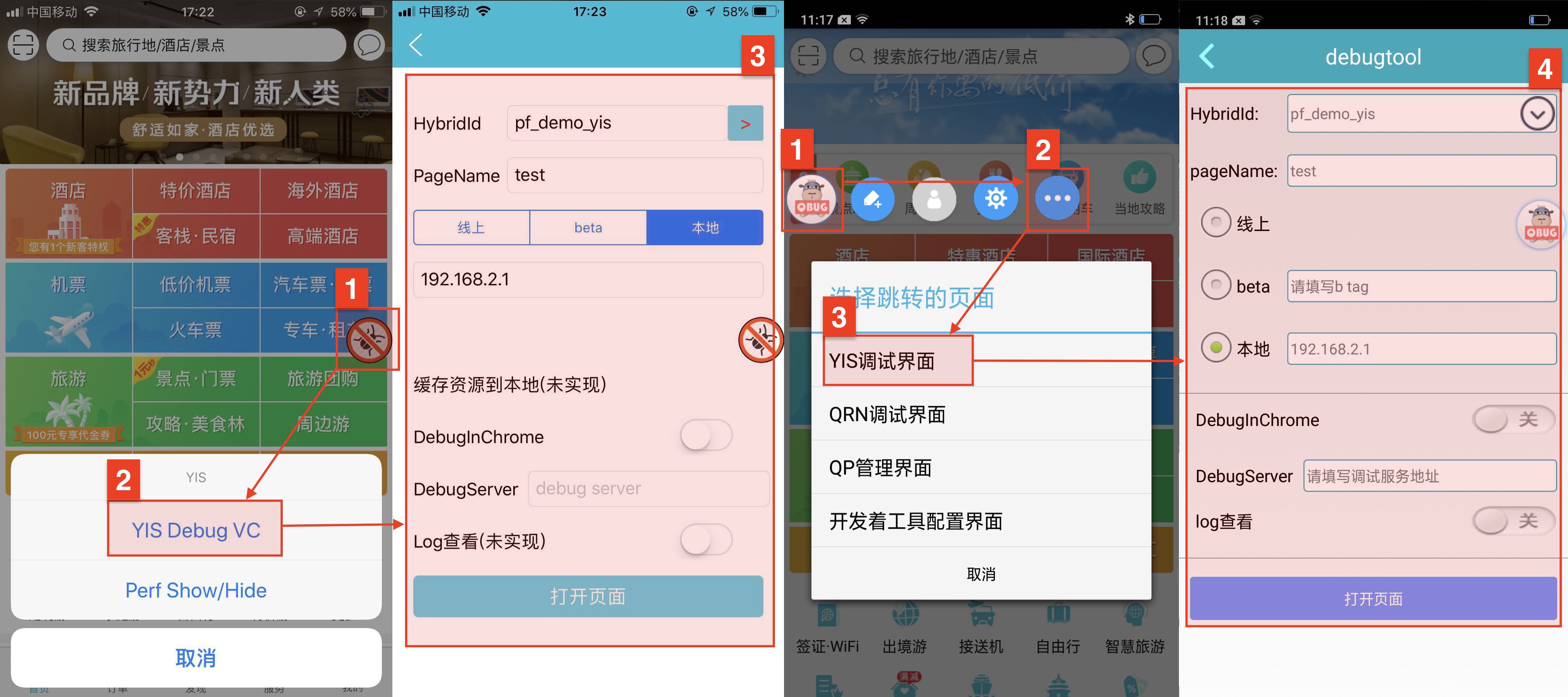
1. 唤起调试界面
前往 客户端下载页面 下载一个合适的客户端并安装到设备中。启动客户端之后,按照如下步骤唤醒 YIS 调试界面:
- 点击调试按钮
- 选择『YIS Debug VC』或『YIS 调试界面』
- 进入调试界面

调试界面主要包含三部分的功能:
- 配置入口
- 配置资源加载方式
- 配置 DebugInChrome
2. 配置入口

- HybridId:加载的 YIS 应用对应的 hybridId。
- PageName:加载的页面的页面名称。(即 src/pages 目录中的子目录名称)
通过 hybridId 和 PageName,就能够加载指定 YIS 应用的指定页面了。
3. 配置资源加载方式
除了指定应用和页面,开发者还需要加载指定的代码,比如:开发者本地的代码或是某个测试环境的代码。

- 线上:从服务器获取资源包(qp 包)。
- 本地:从指定的服务(比如你的电脑上的 ykit 服务)获取资源(直接通过 url 获取资源,而不是 qp 包)。
有了这两种选择,我们可以解决以下几种常见场景:
3.1.本地代码
- 选择『本地』模式,并填入开发者本机的 ip 和 ykit 服务端口。
3.2.指定 qp 包
为了加载指定的资源包,客户端提供了扫码下载的功能。
- 在 MD 平台上找到指定的 qp 包

- 扫码下载需要的 qp 包

- 选择『线上』模式
3.3.beta qp 包
- 在 qp 设置中,选择 beta 服务

- 选择『线上』模式,删掉扫码的 qp 包。
3.4.线上 qp 包
- 选择『线上』模式,去掉 qp 里的相关配置,删掉扫码的 qp 包。
注意:在『线上』模式里,优先级关系:扫码下载的 qp 包 > 其他 qp 包,所以在切换模式时,可能需要删除对应的 qp 包。
4. 配置 DebugInChrome
由于 YIS 里的业务代码是运行在 JSCore 中的,不方便调试,所以我们提供了 DebugInChrome 功能,需要客户端配合调试工具一起使用。
- 前往 开发者平台 下载调试工具并安装
- 打开应用点击『开启』

- 在客户端调试界面中打开 debugInChrome 选项,填入开发者本机的 ip。

- 进入页面后,会自动唤醒调试窗口。