调试React Native的JS代码时,可以使用Chrome或者Atom。使用Chrome调试无需额外的工具和配置,但是Atom集成的IDE和inspector功能更强。目前Atom的Nuclide插件没有完全定制化,还存在一些bug,仅供试用。本文的章节均使用Android版测试机来说明步骤,iOS的步骤基本一致。
如何使用Atom调试(试用,还有坑要填)
开始这一节前,首先安装一下必须的工具
好。我们开始使用Atom来调试。
- Terminal内,在项目的根目录下键入
atom ./
- Atom会启动,并且载入了项目的代码。
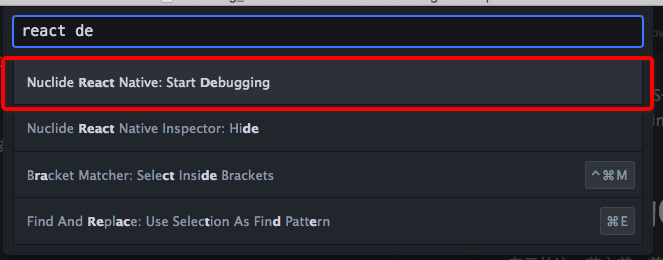
- 按住组合键⇧⌘P,在弹窗内输入react debugger,并回车

- 遵照如何使用Chrome调试这一节内的方式,在测试机内开启Chrome Debug,并重启壳程序。随后即可在Atom内调试了。