创建 QRN 项目
window 系统请使用 git 提供的 Git Bash 而不是系统默认的 CMD 来执行下面的操作Git Bash相关信息
检查环境
- 开发 React Native 需要 NodeJS 和 NPM 管理工具。NodeJS 的版本必须大于4.0,NPM 的版本必须高于3.0.0,NPM 过低的情况下,可以运行
npm install npm -g来升级。 - 配置
qnpm命令,在qnpm源上有很多私有的工具包。如何配置qnpm请参考这里。 - 检查
git命令并配置ssh免密登陆。 - 需要连接到内网(连接VPN或者插网线)。
第一步,安装必须的npm包
打开terminal,运行
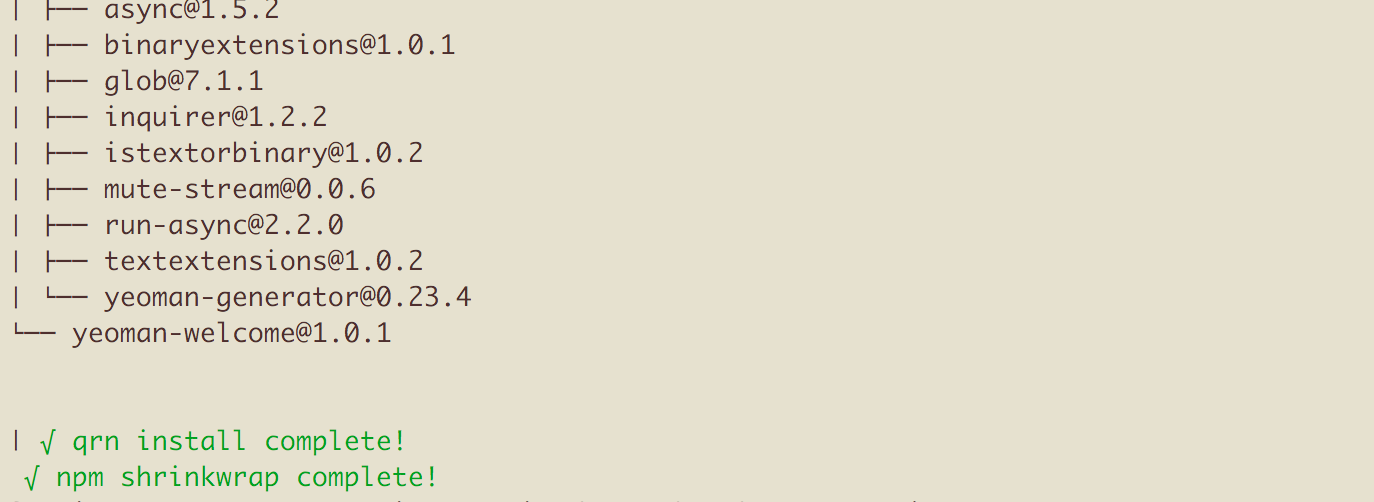
qnpm install @qnpm/qrn_tool -g
qnpm install @qnpm/http-log-watch -g
安装完成后检查一下
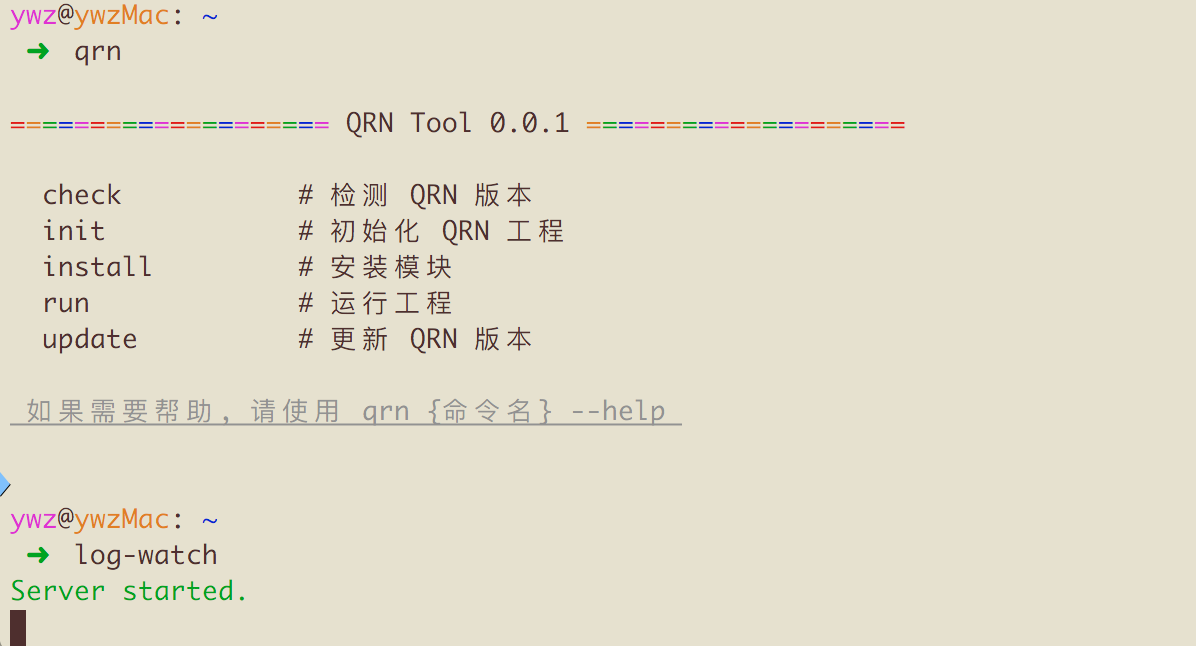
qrn
log-watch
terminal内显示如下即表示安装成功:

qrn_tool 详细说明
第二步,安装 watch-man (仅macOS)
watch-man 在 macOS 上使用 brew安装, 其他系统参考 watch-man 安装方式
brew install watchman
第三步,初始化项目模板
打开terminal,运行
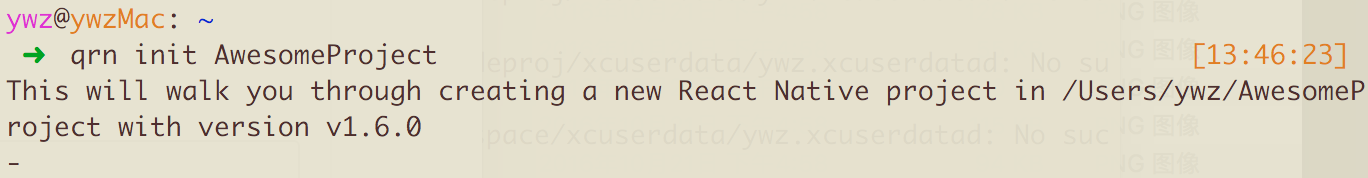
qrn init AwesomeProject
这一步时间比较长,需要从内网下载较多的资源。完成后看到如下输出:

第四步,启动react-native服务
在AwesomeProject文件夹内启动react-native的packager服务
qrn run
打开Chrome,访问这个页面,如果页面内显示了JavaScript代码,即表示启动服务成功。
然后你就可以开始愉快的码代码了。