Loading 加载组件 >=v1.0.0
渲染出一个不停旋转的loading组件。

使用说明
基本用法
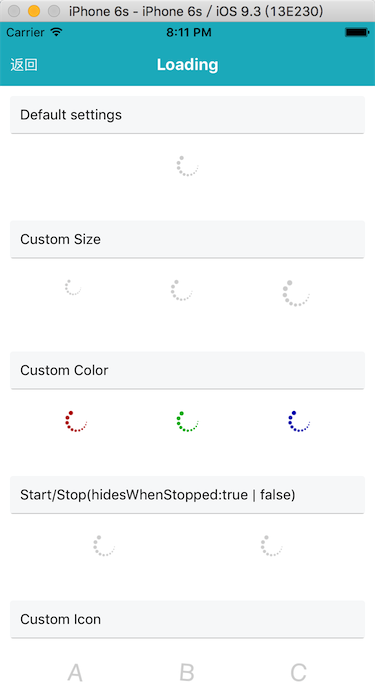
渲染出一个图标不停旋转的加载效果。
<Loading />
自定义文本
在 content 属性中设置组件的文本,支持文字和iconfont。
<Loading content='A' />
也可在 contentRender 属性中通过函数返回 JSX 内容的方式设置渲染内容。
<Loading contentRender={() => <Image style={{width:30, height: 30}} source={{uri: require('QImageSet').loading}} />}/>
属性
color
loading图标的颜色
默认值: '#cccccc'
size
loading图标文本的fontSize
默认值: 24
speed
loading图标旋转一周的时间,单位ms
默认值: 1200
animating
loading图标是否旋转
默认值: true
hidesWhenStopped =={ bool }==
loading图标停止旋转时是否隐藏
默认值: true
content =={ string }==
loading图标的文本内容,可以是文字或者iconfont
默认值: '\uf089'
contentStyle =={ Text.propTypes.style }==
loading图标的文本样式,如果是iconfont,可以通过这个属性设置fontFamily
默认值: '\uf089'
contentRender =={ function }==
() => renderable
用返回值来渲染loading内容,如果默认的Text方式无法满足需求,可以自己来设置渲染内容
返回值: element 用来渲染loading内容的JSX
style =={ View.propTypes.style }==
loading图标容器的样式