ProgressView 进度条 >=v1.0.0
渲染一个进度条

使用说明
基本用法
渲染一个当前进度为0的进度条。
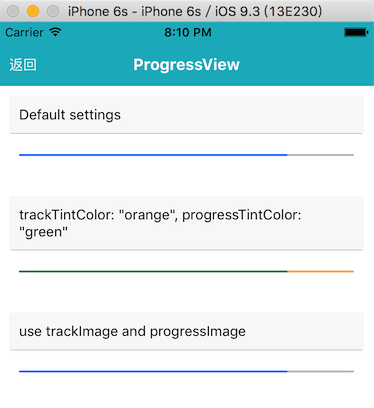
<ProgressView />
自定义样式
在 progressTintColor 属性中设置组件上已有进度的颜色,在 trackTintColor 属性中设置进度条轨道的颜色。
<ProgressView
progress={0.5}
trackTintColor="orange"
progressTintColor="green"
/>
属性
progress =={ number }==
当前的进度值(0到1之间)。
progressImage =={ Image.propTypes.source }==
一个可以拉伸的图片,用于显示进度条。
progressTintColor =={ string }==
进度条本身染上的颜色。
progressViewStyle =={ enum('default', 'bar') }==
进度条的样式。
trackImage =={ Image.propTypes.source }==
一个可拉伸的图片,用于显示进度条后面的轨道。
trackTintColor =={ string }==
进度条轨道染上的颜色。