Button 按钮组件 >=v1.0.0
渲染出一个按钮。

使用说明
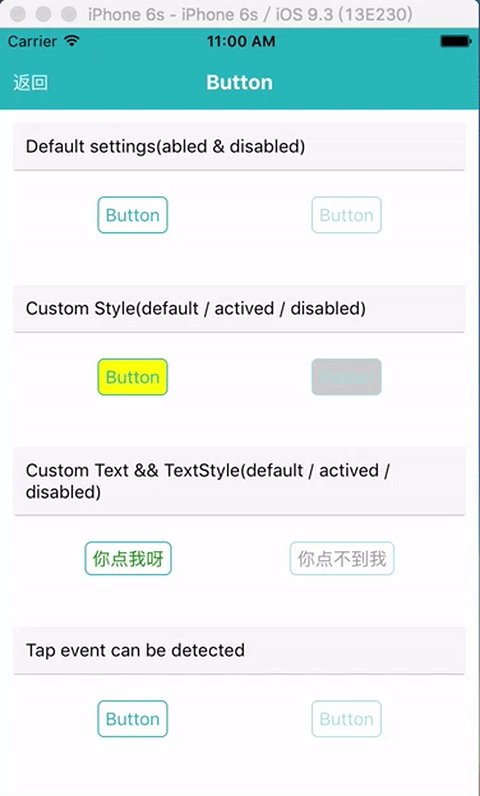
基本用法
渲染出一个按钮。
<Button />
按钮文本
在 text 属性中设置按钮显示的文字。另外,在 numberOfLines 属性中设置文字内容最多显示的行数。
<Button text="only one line text" numberOfLines={1} />
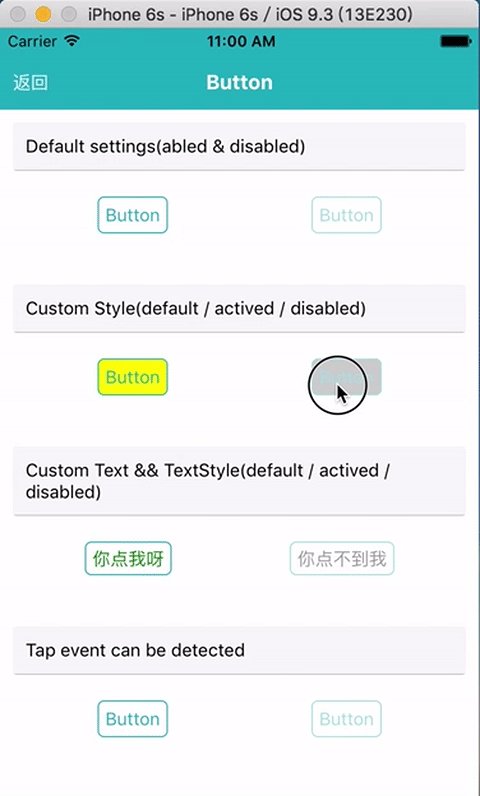
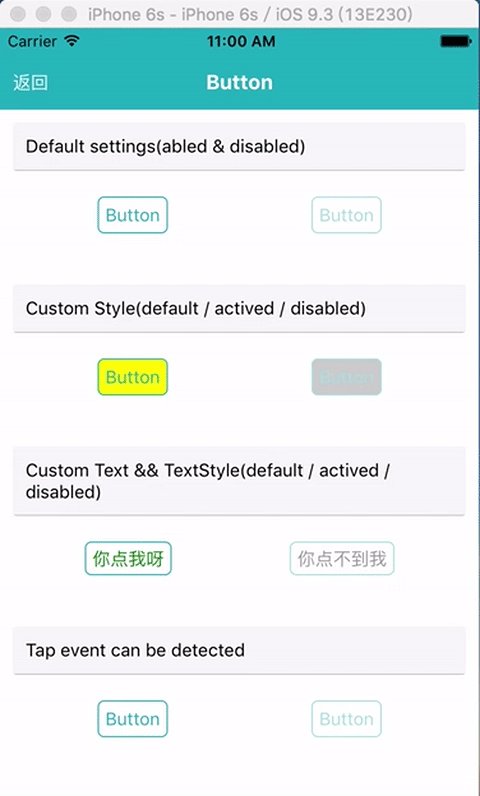
按钮样式
组件提供了强大的样式修改属性,例如模仿原生的 TouchableOpacity 组件。
<Button
text="touchableOpacity"
style={{
borderWidth: 0,
}}
textStyle={{
color: '#000',
}}
activedStyle={{
opacity: 0.2
}}
/>
不可用
组件不可使用。
<Button disabled />
属性
disabled bool
如果设为true,则禁止此组件的一切交互。
默认值: false
numberOfLines =={ number }=={.type} >= 2.0
按钮内的文字最多显示的行数,如果超过则裁剪文本。默认值为 0,表示没有限制。
默认值: 0
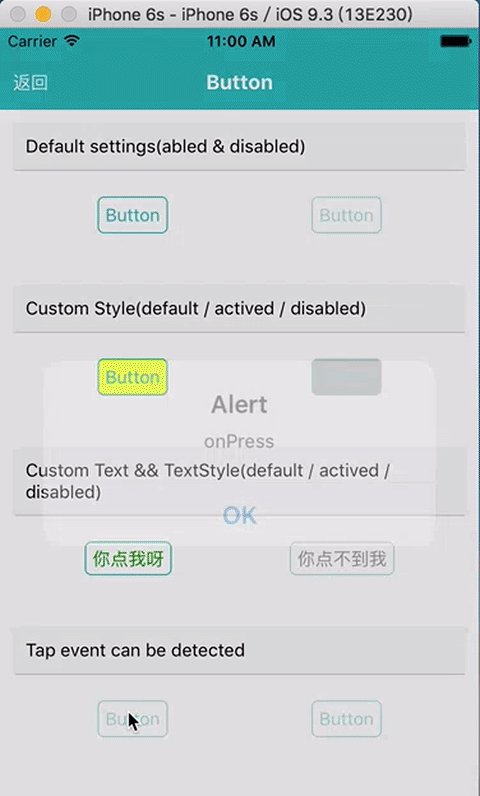
onPress =={ function }==
点击之后调用此方法。
onLongPress =={ function }==
长按之后调用此方法。
onPressIn =={ function }==
按入之后调用此方法。
onPressOut =={ function }==
按出之后调用此方法。
text =={ string }==
按钮上显示的文字
默认值: 'Button'
activedText =={ string }==
按钮激活时上面显示的文字
默认值: 默认跟 text 属性值一样,除非单独指定
disabledText =={ string }==
按钮禁用时上面显示的文字
默认值: 默认跟 text 属性值一样,除非单独指定
style =={ View.propTypes.style }==
按钮的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认padding为5,如果padding改为10,并不会影响其他的默认样式
默认值:
activedStyle =={ View.propTypes.style }==
按钮激活时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认padding为5,如果padding改为10,并不会影响其他的默认样式
默认值: 此属性默认在 style 属性的基础上,加上了
disabledStyle =={ View.propTypes.style }==
按钮禁止时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认padding为5,如果padding改为10,并不会影响其他的默认样式
默认值: 此属性默认在 style 属性的基础上,加上了
textStyle =={ View.propTypes.style }==
文本的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认fontSize为14,如果fontSize改为18,并不会影响其他的默认样式
默认值:
activedTextStyle =={ View.propTypes.style }==
文本激活时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认fontSize为14,如果fontSize改为18,并不会影响其他的默认样式
默认值: 此属性默认跟 textStyle 一样
disabledTextStyle =={ View.propTypes.style }==
文本禁止时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认fontSize为14,如果fontSize改为18,并不会影响其他的默认样式
默认值: 此属性默认跟 textStyle 一样