QLoadingError Qunar骆驼加载失败组件 >=v1.0.0
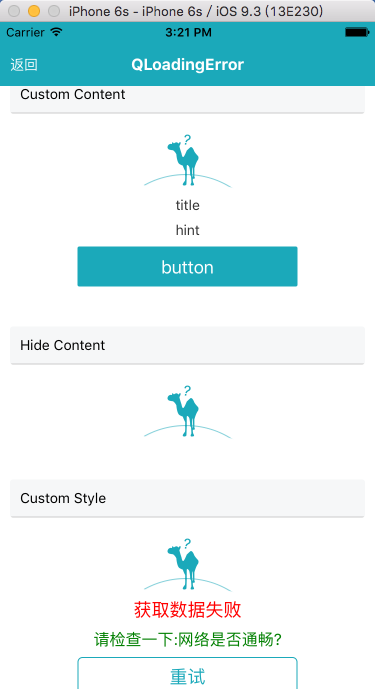
渲染出一个带问号的骆驼的组件。

使用说明
基本用法
在大客户端环境下,渲染出一个带问号的骆驼的组件。需要在 onPress 属性中传递一个点击重试按钮的回调函数。
<QLoadingError onPress={() => alert('Press')} />
自定义按钮
分别在 buttonText、buttonTextStyle 和 buttonStyle 属性中自定义重试按钮的文字、文字样式和按钮样式。
另外,还可以通过 renderButton 属性返回一个可渲染的JSX元素,此时组件的 onPress 属性失效。
<View>
<QLoadingError
buttonText="button text"
buttonStyle={{ borderWidth: 1, borderColor: '#1ba9ba', backgroundColor: '#ffffff', borderRadius: 5 }}
buttonTextStyle={{ color: '#1ba9ba' }}
onPress={() => alert('click me')}
/>
<QLoadingError renderButton={() => <Button onPress={() => alert('自定义button')} />} />
</View>
隐藏内容
分别通过 hideTitle、hideHint 和 hideButton 属性中隐藏骆驼下面的标题、内容和按钮。
<QLoadingError hideTitle hideHint hideButton />
属性
titleText =={ string }==
骆驼下面显示的第一行文字
默认值: '加载失败了'
titleStyle =={ Text.propTypes.style }==
标题的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。
默认值:
hintText =={ string }==
骆驼下面显示的第二行文字
默认值: '请检查网络连接或重试'
hintStyle =={ Text.propTypes.style }==
提示内容的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。
默认值:
buttonText =={ string }==
骆驼下面显示的按钮的文字
默认值: '重试'
buttonStyle =={ View.propTypes.style }==
按钮的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。
默认值:
buttonTextStyle =={ Text.propTypes.style }==
按钮文本的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。
默认值:
hideTitle =={ bool }==
是否隐藏骆驼下面的第一行文字,默认为false不隐藏
默认值: false
hideHint =={ bool }==
是否隐藏骆驼下面的第二行文字,默认为false不隐藏
默认值: false
hideButton =={ bool }==
是否隐藏骆驼下面的按钮,默认为false不隐藏
默认值: false
renderButton =={ function }==
() => renderable
渲染按钮的方法,用来实现自定义的按钮(可以使用Button组件来渲染,它提供了更多的配置和更多的状态)
返回值: element 用来渲染按钮内容的JSX
onPress =={ function }==
(event) => void
点击骆驼下面的按钮时调用
方法参数:
| 参数名 | 类型 | 描述 | 支持版本 |
|---|---|---|---|
| event | event | 点击事件 |