LoadControl 上拉加载组件 >=v1.0.0
这一组件用在 ScrollView 内部,作为 loadControl 属性,为其添加上拉加载的功能。
该组件分为三种状态:
NOTICE:拉到底部显示,默认文本是『上拉加载更多』
NOMORE:没有更多内容了,默认文本是『没有更多了』
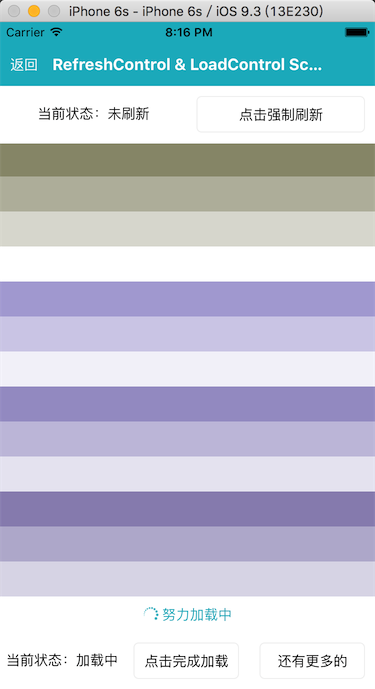
LOADING:拉到底部之后,继续上拉触发正在加载,默认文本是『努力加载中』
当变成 LOADING 状态会触发 onLoad 事件,此时,可以通过 ScrollView 的 stopLoading 方法来停止刷新。

使用说明
辅助组件
辅助组件,作为 InfiniteListView、ListView 和 ScrollView 组件的 LoadControl 属性,增加"上拉加载更多"功能。
<InfiniteListView
loadControl={<LoadControl />}
/>
使用场景
在 onLoad 属性中传递数据请求函数,组件正在加载状态时执行数据请求。请求完成后,调用父组件的 stopLoading 方法停止加载更多状态。在 noMore 属性中设置组件是否为 NOMORE 状态。
<InfiniteListView
loadControl={<LoadControl
onLoad={() => this.onLoad}
noMore={this.state.noMore}
/>}
/>
属性
height =={ number }==
LoadControl的高度
默认值: 35
noMore =={ bool }==
如果为true,则显示 NOMORE 状态
默认值: false
noticeContent =={ string }==
显示在最下方的提示文本
默认值: '上拉加载更多'
loadingContent =={ string }==
加载时的文本
默认值: '努力加载中'
loadingIcon =={ string }=={.type} >=1.3.0
加载时旋转的图标
默认值: '\uf089'
noMoreContent =={ string }==
没有更多时显示的文本
默认值: '没有更多了'
onLoad =={ function }==
变成正在加载时触发的事件
onPress =={ function }==
点击LoadControl时触发的事件
style =={ View.propTypes.style }==
LoadControl样式
textStyle =={ Text.propTypes.style }=={.type} >=1.3.0
LoadControl的文本样式
iconStyle =={ Text.propTypes.style }=={.type} >=1.3.0
LoadControl的按钮样式