QSlider 滑动选择范围组件 >=v1.0.0
这不是一个受约束的组件。也就是说,如果你不更新值,在用户操作后,这个组件也不会还原到初始值。

使用说明
基本用法
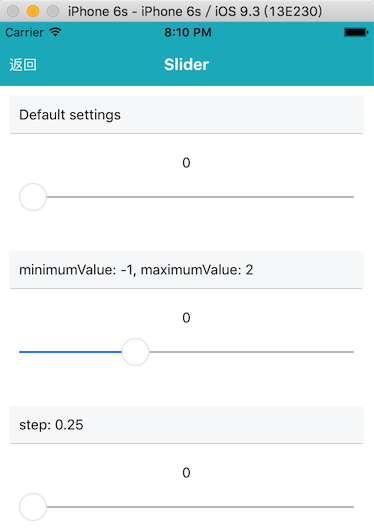
渲染出一个只有单个滑块的滑动选择组件。
<Slider />
设置范围
分别在 minimunValue 和 maximunValue 属性中设置可选择值的范围。
<Slider
minimunValue={0}
maximunValue={24}
/>
设置步长
在 step 属性中设置每次滑动滑块时改变量。默认为0,表示不受限制。
<Slider
step={0.25}
/>
自定义滑块样式
在 thumbStyle 属性中设置组件的滑块样式。注意,滑块的大小通过 thumbSize 属性设置,滑块的位置受滑块的大小的影响。如果滑块的位置不居中了,需要在 thumbStyle 属性中设置其它样式属性,例如 marginTop 等值。
<Slider
thumbSize={10}
thumbStyle={{ borderRadius: 0, backgroundColor: 'red', height: 20, marginTop: -5}}
/>
非受控组件
非受控组件,但需要在 onValueChange 属性中设置回调函数来获取滑动过程中选择的值。另外,可以在 value 属性中设置滑块的初始值。
<Slider
value={0.5}
onValueChange={(val) => this.onValueChange(val)}
/>
自定义组件样式
在 style 属性中设置组件的容器样式,可以给组件设置 flex 布局。
<View style={{ flexGrow: 1, flexDirection: 'row' }}>
<Text
style={{
width: 90,
height: 28,
backgroudColor: 'lightskyblue',
textAlign: 'center',
marginRight: 10
}}
>flex布局示例</Text>
<Slider style={{ flexGrow: 1 }} step={0.25} />
</View>
属性
thumbStyle =={ View.propTypes.style}==
滑块的样式
thumbSize =={ number }==
滑块大小。
trackTintStyle =={ number }==
滑块轨道样式。
需要注意的是该样式的 backgroundColor 属性不会起作用。若要轨道的背景色,你需要定义 maximumTrackTintColor 和 minimumTrackTintColor 属性。
maximumTrackTintColor =={ string }==
滑块右侧轨道的颜色。默认为蓝色。
minimumTrackTintColor =={ string }==
滑块左侧轨道的颜色。默认为灰色。
maximumValue =={ number }==
滑块的最大值(当滑块滑到最右端时表示的值)。默认为1。
minimumValue =={ number }==
滑块的最小值(当滑块滑到最左端时表示的值)。默认为0。
step =={ number }==
滑块的最小步长。这个值应该在0到(maximumValue - minimumValue)之间。默认值为0。
value =={ number }==
滑块的初始值。这个值应该在最小值和最大值之间。默认值是0。
onValueChange =={ function }==
(value) => void
在用户拖动滑块的过程中不断调用此回调。
方法参数:
| 参数名 | 类型 | 描述 | 支持版本 |
|---|---|---|---|
| value | number | 当前的值 |
onSlidingComplete =={ function }==
(value) => void
用户结束滑动的时候调用此回调。
方法参数:
| 参数名 | 类型 | 描述 | 支持版本 |
|---|---|---|---|
| value | number | 当前的值 |
style =={ View.propTypes.style}==
组件容器的样式