QLoading Qunar骆驼加载组件 >=v2.2.0
渲染出一个骆驼在走动的loading组件,支持富文本自定义。

使用说明
基本用法
在大客户端环境下,渲染出一个情感化的骆驼走动的加载组件。
<QLoading />
自定义文字
在 text 属性中可以自定义组件下面的显示文字,可以自定义富文本。设置 hideText 属性隐藏组件下面的文字。
<View>
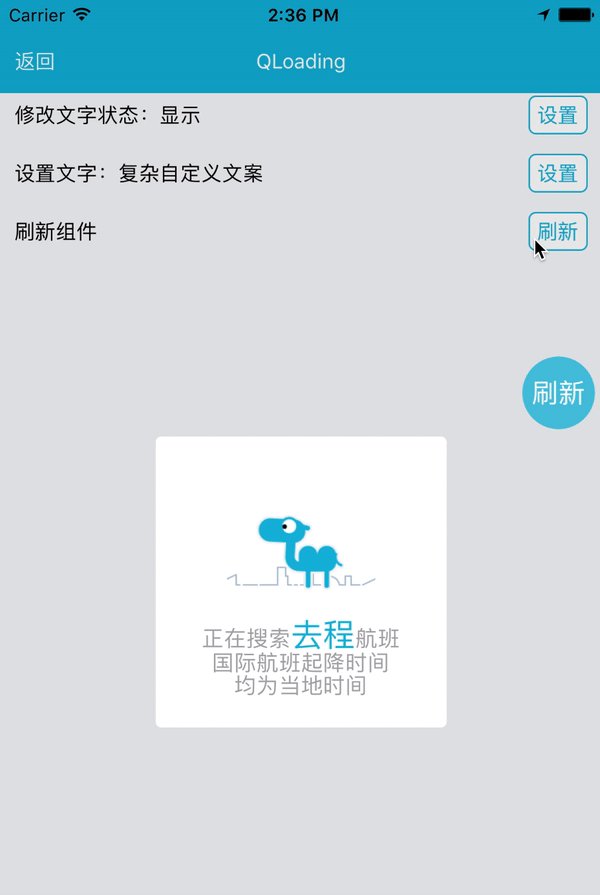
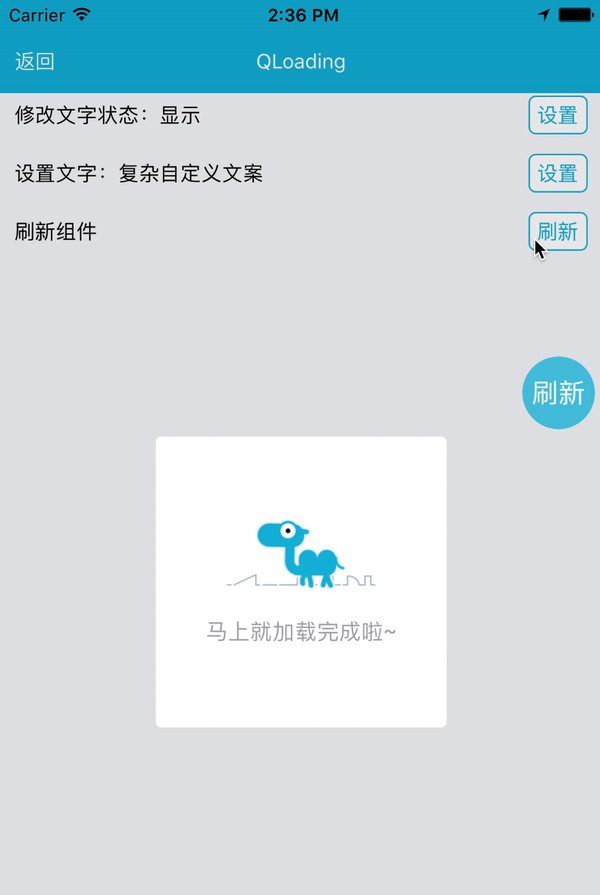
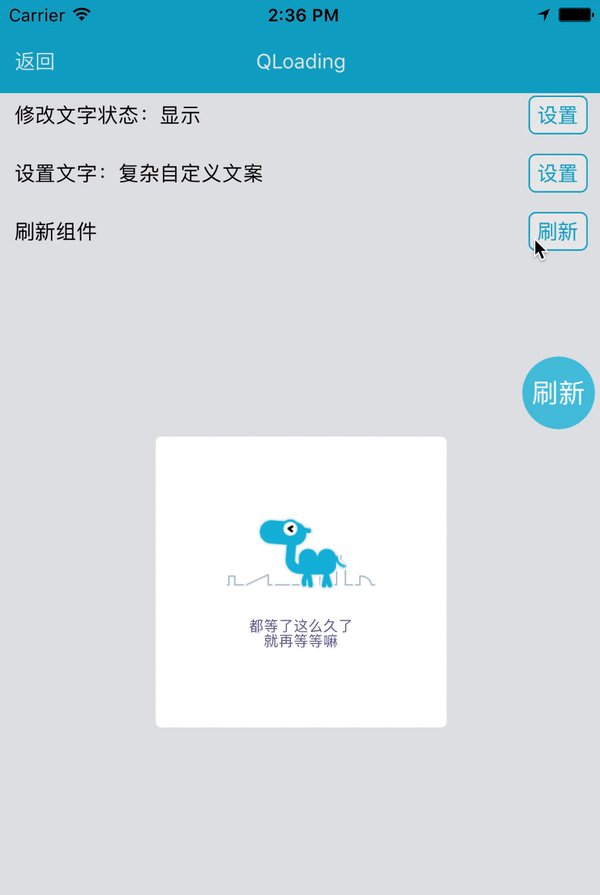
<QLoading text={([<Text st>正在搜索<Text style={{color:'#00bcd4', fontSize:22}}>去程</Text>{'航班\n国际航班起降时间\n均为当地时间'}</Text>,'马上就加载完成啦~',<Text style={{fontSize:10,color:'#5B4287'}}>{`都等了这么久了\n就再等等嘛`}</Text>])} />
<QLoading hideText />
</View>
属性
hideText =={ bool }==
是否隐藏骆驼下面的文字,默认为false不隐藏
默认值: false
text =={ string | array }==
骆驼下面显示的文字,默认为开始2500ms『努力加载中...』,接下来3000ms『疯狂加载中...』,最终『拼命加载中...』。 如果传入一个字符串,则第一段文字显示该字符串,后面两段显示默认的文本。 支持自定义富文本。
默认值: ['努力加载中...', '疯狂加载中...', '拼命加载中...']