Picker 通用选择组件 >=1.4.0
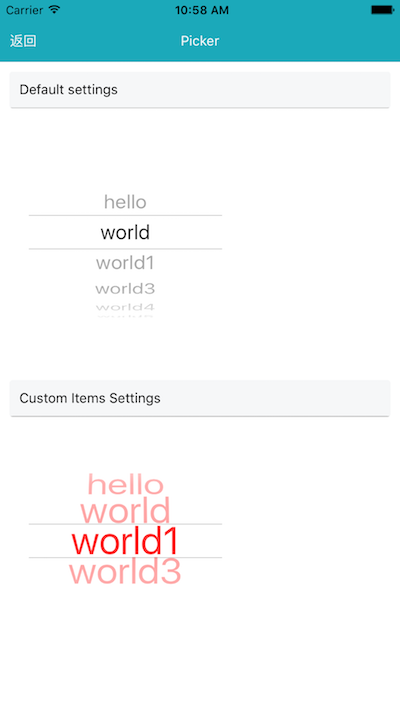
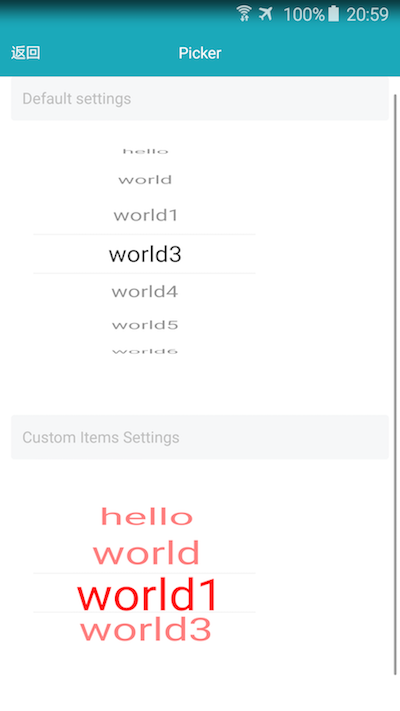
渲染出一个通用选择的组件。这是一个受控组件,需要在 onValueChange 的回调中设置 selectedValue。 渲染的效果 iOS 和 Android 是统一的。


使用说明
基本用法
渲染出一个通用选择的组件。
通过 Picker.Item 方式列举出每个备选项,其中 label 属性设置显示文本,value 属性设置选项具体值。
<Picker>
<Picker.Item label="world1" value="key0" />
<Picker.Item label="world2" value="key1" />
<Picker.Item label="world3" value="key2" />
</Picker>
受控组件
受控组件,组件当前被选中的值由传入的 selectedValue 属性决定。
<Picker
selectedValue={this.state.selected}
onValueChange={(value) => {
this.setState({
selected: value,
});
}}
>
<Picker.Item label="world1" value="key0" />
<Picker.Item label="world2" value="key1" />
<Picker.Item label="world3" value="key2" />
</Picker>
属性
selectedValue =={ any }==
Picker 中被选中的值
onValueChange =={ function }==
(selectedValue)=> {}
方法参数:
| 参数名 | 类型 | 描述 | 支持版本 |
|---|---|---|---|
| selectedValue | any | 当前选中值 |
itemStyle =={ TextStylePropTypes }==
选择项中的文本样式