Button 按钮组件 >=v1.0.0
渲染出一个按钮。

disabled { bool }
如果设为true,则禁止此组件的一切交互。
默认值: false
onPress { function }
点击之后调用此方法。
onLongPress { function }
长按之后调用此方法。
onPressIn { function }
按入之后调用此方法。
onPressOut { function }
按出之后调用此方法。
text { string }
按钮上显示的文字
默认值: 'Button'
activedText { string }
按钮激活时上面显示的文字
默认值: 默认跟 text 属性值一样,除非单独指定
disabledText { string }
按钮禁用时上面显示的文字
默认值: 默认跟 text 属性值一样,除非单独指定
style { View.propTypes.style }
按钮的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认padding为5,如果padding改为10,并不会影响其他的默认样式
默认值: { backgroundColor: '#ffffff', borderColor: '#1ba9ba', borderWidth: 1, borderRadius: 5, padding: 5, alignItems: 'center', justifyContent: 'center', alignSelf: 'center', }
activedStyle { View.propTypes.style }
按钮激活时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认padding为5,如果padding改为10,并不会影响其他的默认样式
默认值: 此属性默认在 style 属性的基础上,加上了{opacity: 0.4}
disabledStyle { View.propTypes.style }
按钮禁止时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认padding为5,如果padding改为10,并不会影响其他的默认样式
默认值: 此属性默认在 style 属性的基础上,加上了{opacity: 0.4}
textStyle { View.propTypes.style }
文本的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认fontSize为14,如果fontSize改为18,并不会影响其他的默认样式
默认值: { color: '#1ba9ba', fontSize: 14, }
activedTextStyle { View.propTypes.style }
文本激活时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认fontSize为14,如果fontSize改为18,并不会影响其他的默认样式
默认值: 此属性默认跟 textStyle 一样
disabledTextStyle { View.propTypes.style }
文本禁止时的样式
注意:此属性的如果传入样式,会以merge的形式覆盖默认样式。即:默认fontSize为14,如果fontSize改为18,并不会影响其他的默认样式
默认值: 此属性默认跟 textStyle 一样
import React, {Component, StyleSheet, View, Text, Button, Image, ScrollView} from 'qunar-react-native';
const styles = StyleSheet.create({
container: {
flexDirection: 'row',
justifyContent: 'space-around',
}
});
module.exports = {
title: 'Button',
scroll: true,
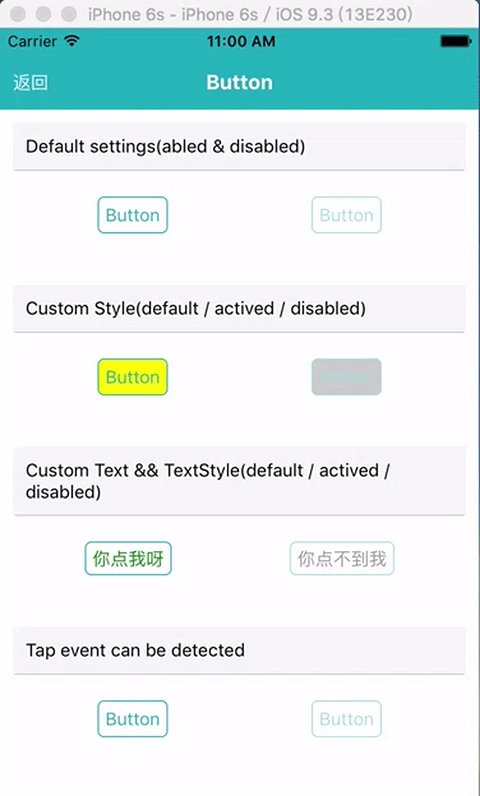
examples: [{
subtitle: 'Default settings(abled & disabled)',
render: () => {
return (
<View style={styles.container}>
<Button />
<Button disabled/>
</View>
);
},
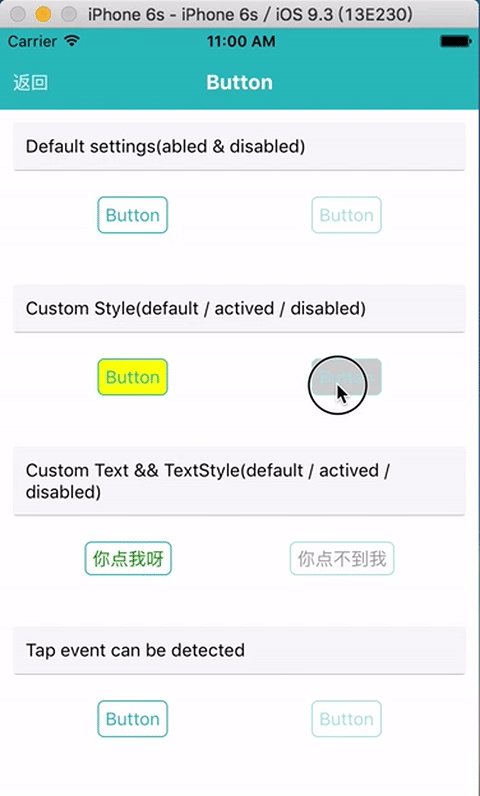
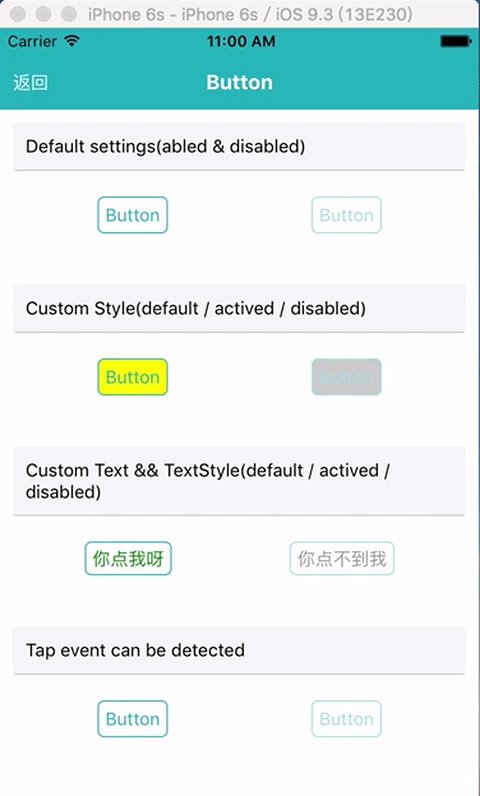
}, {
subtitle: 'Custom Style(default / actived / disabled)',
render: () => {
return (
<View style={styles.container}>
<Button
style={{backgroundColor: 'yellow'}}
activedStyle={{backgroundColor: 'red', opacity: 1}}
disabledStyle={{backgroundColor: 'grey'}}
/>
<Button disabled
style={{backgroundColor: 'yellow'}}
activedStyle={{backgroundColor: 'red', opacity: 1}}
disabledStyle={{backgroundColor: 'grey'}}
/>
</View>
);
},
}, {
subtitle: 'Custom Text && TextStyle(default / actived / disabled)',
render: () => {
return (
<View style={styles.container}>
<Button
text="你点我呀"
activedText="你点我了"
disabledText="你点不到我"
textStyle={{color:'green'}}
activedTextStyle={{color:'red',fontSize:20}}
disabledTextStyle={{color:'black'}}
/>
<Button disabled
text="你点我呀"
activedText="你点我了"
disabledText="你点不到我"
textStyle={{color:'green'}}
activedTextStyle={{color:'red',fontSize:20}}
disabledTextStyle={{color:'black'}}
/>
</View>
);
},
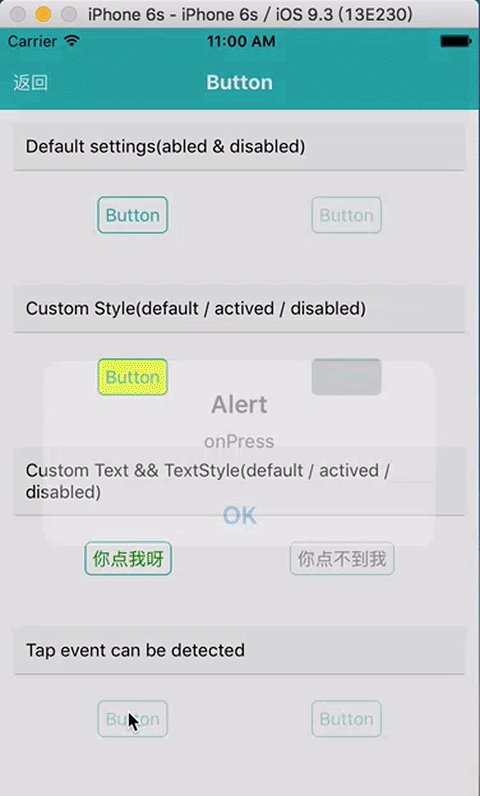
}, {
subtitle: 'Tap event can be detected',
render: () => {
return (
<View>
<View style={styles.container}>
<Button
onPress={()=>alert('onPress')}
onLongPress={()=>alert('onLongPress')}
onPressIn={()=>console.log('onPressIn')}
onPressOut={()=>console.log('onPressOut')}
/>
<Button disabled
onPress={()=>alert('onPress')}
onLongPress={()=>alert('onLongPress')}
onPressIn={()=>console.log('onPressIn')}
onPressOut={()=>console.log('onPressOut')}
/>
</View>
</View>
);
},
}]
};