RefreshControl 下拉刷新组件 >=v1.0.0
这一组件用在 ScrollView 内部,作为 refreshControl 属性,为其添加下拉刷新的功能。
该组件分为五种展示状态:
- PULLSTART:正在下拉,并未达到刷新所需高度,默认文本是『下拉可以刷新』
- PULLCONTINUE:正在下拉,并且达到了刷新所需高度,默认文本是『松开即可刷新』
- REFRESHING:正在刷新,此时用户已经松手,显示正在刷新状态,默认文本是『努力加载中』
- SUCCESS:刷新结束,加载成功,默认文本是『加载成功』(1.3.0开始支持)
- FAIL:刷新结束,加载失败,默认文本是『加载失败』(1.3.0开始支持)
当变成 REFRESHING 状态会触发 onRefresh 事件,此时,可以通过 ScrollView 的 stopRefreshing 方法来停止刷新。

属性
height { number }
RefreshControl的高度,下拉距离超过该距离时松手,会开始刷新
默认值: 35
pullStartContent { string }
正在下拉,未达到刷新高度时的文本
默认值: '下拉可以刷新'
pullContinueContent { string }
正在下拉,达到刷新高度时的文本
默认值: '松开即可刷新'
pullIcon { string } >=1.3.0
PULLSTART和PULLCONTINUE时旋转的icon
默认值: '\uf07b'
refreshingContent { string }
正在刷新时的文本
默认值: '努力加载中'
refreshingIcon { string } >=1.3.0
REFRESHING时的旋转的icon文本
默认值: '\uf089'
successContent { string } >= 1.3.0
加载成功时的文本
默认值: '加载成功'
successIcon { string } >=1.3.0
加载成功时的icon文本
默认值: '\uf078'
failContent { string } >= 1.3.0
加载失败时的文本
默认值: '加载失败'
failIcon { string } >=1.3.0
加载失败时的icon文本
默认值: '\uf077'
onRefresh { function }
切换到正在刷新状态时触发的事件
style { View.propTypes.style }
RefreshControl 容器样式
iconStyle { Text.propTypes.style }
RefreshControl iconfont样式
textStyle { Text.propTypes.style }
RefreshControl 提示文字样式
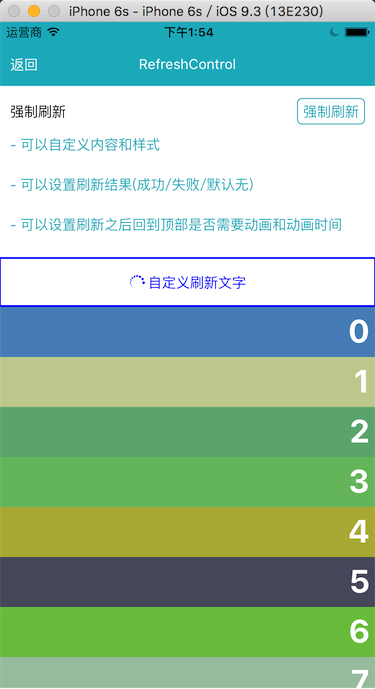
示例
import React, {
Component,
StyleSheet,
View,
Text,
ScrollView,
RefreshControl,
Button,
} from 'qunar-react-native';
const styles = StyleSheet.create({
operationContainer: {
paddingHorizontal: 10,
marginBottom: 10,
flexDirection: 'row',
height: 30,
},
operationText: {
flex: 1,
alignSelf: 'center',
},
operationTextHighlight: {
color: '#1ba9ba',
},
itemText: {
padding: 5,
color: '#fff',
alignSelf:'flex-end',
fontSize: 32,
fontWeight: 'bold'
}
});
class RefreshControlExample extends React.Component {
constructor(props) {
super(props);
this.state = {
listData: getCoupleOfRandomColor(20),
}
}
onRefresh() {
setTimeout(()=>{
this.setState({
listData: getCoupleOfRandomColor(20),
});
let _random = Math.random();
this.refs.ScrollView.stopRefreshing({
result: _random > 0.6 ? undefined : _random < 0.3 ? true : false,
duration: 3000,
});
}, 3000);
}
render() {
var listContent = this.state.listData.map((item, index)=>{
return (
<View style={{height: 50, backgroundColor: item}} key={index}>
<Text style={styles.itemText}>{index}</Text>
</View>
)
})
var refreshControl = <RefreshControl
height={50}
pullStartContent='自定义下拉文字'
pullContinueContent='自定义继续拉动文字'
refreshingContent='自定义刷新文字'
successContent='自定义成功文字'
failContent='自定义失败文字'
style={{borderWidth: 2, borderColor: 'blue', height: 100}}
iconStyle={{color: 'blue'}}
textStyle={{color: 'blue'}}
onRefresh={this.onRefresh.bind(this)} />
return (
<View style={{flex: 1, paddingTop: 10}}>
<View style={styles.operationContainer}>
<Text style={styles.operationText}>强制刷新</Text>
<Button text='强制刷新' onPress={() => this.refs.ScrollView.startRefreshing()} />
</View>
<View style={styles.operationContainer}>
<Text style={styles.operationTextHighlight}>- 可以自定义内容和样式</Text>
</View>
<View style={styles.operationContainer}>
<Text style={styles.operationTextHighlight}>- 可以设置刷新结果(成功/失败/默认无)</Text>
</View>
<View style={styles.operationContainer}>
<Text style={styles.operationTextHighlight}>- 可以设置刷新之后回到顶部是否需要动画和动画时间</Text>
</View>
<ScrollView
ref='ScrollView'
style={{borderTopWidth: 1, borderBottomWidth: 1, borderColor: '#ffffff'}}
refreshControl={refreshControl} >
{listContent}
</ScrollView>
</View>
)
}
}
function getCoupleOfRandomColor(num) {
var colors = [];
for(var i = 0; i < num; i++) {
colors.push(getRandomColor());
}
return colors;
}
function getRandomColor() {
var letters = '3456789ABC'.split('');
var color = '#';
for (var i = 0; i < 6; i++ ) {
color += letters[Math.floor(Math.random() * 10)];
}
return color;
}
module.exports = {
title: 'RefreshControl',
examples: [{
render: () => {
return (
<RefreshControlExample />
);
},
}]
};