Picker 通用选择组件 >=1.4.0
渲染出一个通用选择的组件。这是一个受控组件,需要在 onValueChange 的回调中设置 selectedValue。
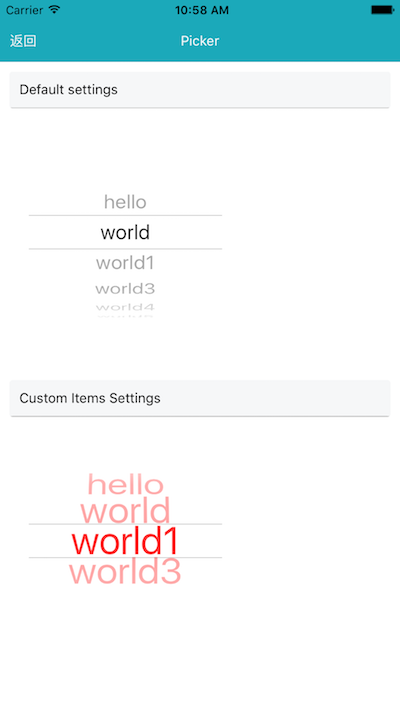
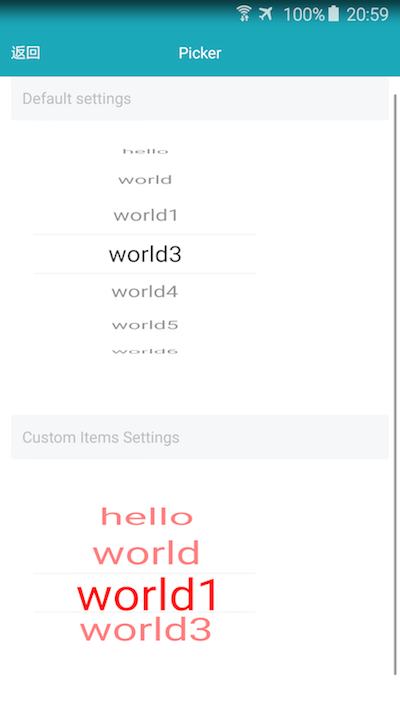
渲染的效果 iOS 和 Android 是统一的。


属性
selectedValue { any }
Picker 中被选中的值
onValueChange { function }
(selectedValue)=> {}
方法参数:
| 参数名 | 类型 | 描述 | 版本 |
|---|---|---|---|
| selectedValue | any | 当前选中值 |
itemStyle { TextStylePropTypes }
选择项中的文本样式
示例
import React, { Picker, View, Component, StyleSheet, Text, Button } from 'qunar-react-native';
const Item = Picker.Item;
const styles = StyleSheet.create({
picker: {
width: 200,
},
operationContainer: {
paddingBottom: 5,
paddingHorizontal: 10,
},
});
class PickerExample extends Component {
constructor(props){
super(props);
this.state = {
selected: this.props.selected,
color: 'red',
};
}
render() {
return (
<View style={styles.operationContainer}>
<Picker
style={styles.picker}
itemStyle={this.props.itemStyle}
selectedValue={this.state.selected}
onValueChange={(value) => {
this.setState({
selected: value,
})
}}>
{this.props.children}
</Picker>
</View>
);
}
}
module.exports = {
title: 'Picker',
scroll: true,
examples: [{
subtitle: 'Default settings',
render: () => {
return (
<PickerExample selected="key1">
<Item label="hello" value="key0" />
<Item label="world" value="key1" />
<Item label="world1" value="key2" />
<Item label="world3" value="key3" />
<Item label="world4" value="key4" />
<Item label="world5" value="key5" />
<Item label="world6" value="key6" />
<Item label="world7" value="key7" />
</PickerExample>
)
},
}, {
subtitle: 'Custom Items Settings',
render: () => {
return (
<PickerExample selected="key2" itemStyle ={{color:'red', fontSize: 40}}>
<Item label="hello" value="key0" />
<Item label="world" value="key1" />
<Item label="world1" value="key2" />
<Item label="world3" value="key3" />
</PickerExample>
)
},
}],
};