QLoading Qunar骆驼加载组件 >=v1.0.0
渲染出一个骆驼在走动的loading组件。

属性
hideText { bool }
是否隐藏骆驼下面的文字,默认为false不隐藏
默认值: false
text { string }
骆驼下面显示的文字,默认为『努力加载中...』
默认值: '努力加载中...'
示例
import React, {QLoading, View} from 'qunar-react-native';
module.exports = {
title: 'QLoading',
scroll: true,
examples: [{
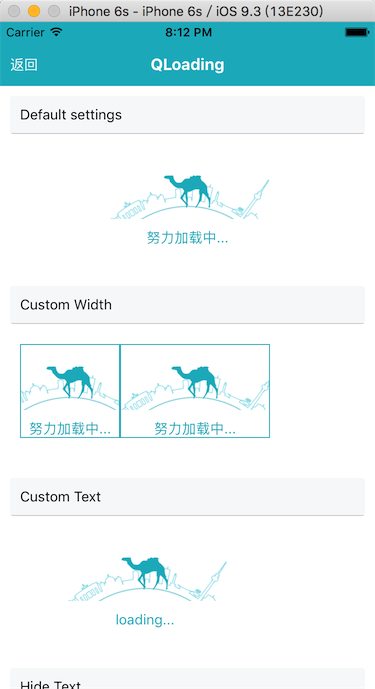
subtitle: 'Default settings',
render: () => {
return <QLoading/>
},
}, {
subtitle: 'Custom Width',
render: () => {
return (
<View style={{flexDirection:'row'}}>
<QLoading style={{width: 100, borderWidth: 1, borderColor: '#1ba9ba'}}/>
<QLoading style={{width: 150, borderWidth: 1, borderColor: '#1ba9ba'}}/>
</View>
);
},
}, {
subtitle: 'Custom Text',
render: () => {
return (
<View style={{flexDirection:'row'}}>
<QLoading text='loading...'/>
</View>
);
},
}, {
subtitle: 'Hide Text',
render: () => {
return (
<View style={{flexDirection:'row'}}>
<QLoading hideText />
</View>
);
},
}],
};