Loading 加载组件 >=v1.0.0
渲染出一个骆驼在走动的loading组件。

属性
color { string }
loading图标的颜色
默认值: '#cccccc'
size { number }
loading图标文本的fontSize
默认值: 24
speed { number }
loading图标旋转一周的时间,单位ms
默认值: 1200
animating { bool }
loading图标是否旋转
默认值: true
hidesWhenStopped { bool }
loading图标停止旋转时是否隐藏
默认值: true
content { string }
loading图标的文本内容,可以是文字或者iconfont
默认值: '\uf089'
contentStyle { Text.propTypes.style }
loading图标的文本样式,如果是iconfont,可以通过这个属性设置fontFamily
默认值: '\uf089'
contentRender { function }
() => renderable
用返回值来渲染loading内容,如果默认的Text方式无法满足需求,可以自己来设置渲染内容
返回值: element 用来渲染loading内容的JSX
style { View.propTypes.style }
loading图标容器的样式
示例
import React, {Component, StyleSheet, View, Text, Image, ScrollView, Loading} from 'qunar-react-native';
class LoadingExample extends Component {
constructor(props) {
super(props);
this.state = {
animating: true,
};
}
componentDidMount() {
this.timer = setInterval(
() => {
this.setState({animating: !this.state.animating});
}, 3000
)
}
componentWillUnmount() {
clearInterval(this.timer);
}
render() {
return (
<View style={styles.loadingContainer}>
<Loading animating={this.state.animating} hidesWhenStopped={true}/>
<Loading animating={this.state.animating} hidesWhenStopped={false}/>
</View>
)
}
}
const styles = StyleSheet.create({
loadingContainer: {
flexDirection: 'row',
justifyContent: 'space-around',
}
});
module.exports = {
title: 'Loading',
scroll: true,
examples: [{
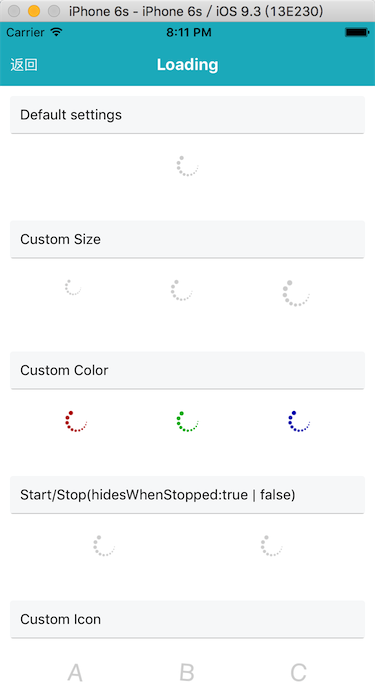
subtitle: 'Default settings',
render: () => {
return <Loading />
},
}, {
subtitle: 'Custom Size',
render: () => {
return (
<View style={styles.loadingContainer}>
<Loading size={18}/>
<Loading size={24}/>
<Loading size={30}/>
</View>
);
},
}, {
subtitle: 'Custom Color',
render: () => {
return (
<View style={styles.loadingContainer}>
<Loading color='#aa0000'/>
<Loading color='#00aa00'/>
<Loading color='#0000aa'/>
</View>
);
},
}, {
subtitle: 'Start/Stop(hidesWhenStopped:true | false)',
render: () => {
return <LoadingExample />
},
}, {
subtitle: 'Custom Icon',
render: () => {
return (
<View style={styles.loadingContainer}>
<Loading content='A'/>
<Loading content='B'/>
<Loading content='C'/>
</View>
);
},
}, {
subtitle: 'Custom Content',
render: () => {
return (
<View style={styles.loadingContainer}>
<Loading speed={2000} contentRender={() => <Image style={{width:30, height: 30}} source={{uri: require('QImageSet').loading}} />}/>
</View>
);
}
}]
};