LoadControl 上拉加载组件 >=v1.0.0
这一组件用在 ScrollView 内部,作为 loadControl 属性,为其添加上拉加载的功能。
该组件分为三种状态:
- NOTICE:拉到底部显示,默认文本是『上拉加载更多』
- NOMORE:没有更多内容了,默认文本是『没有更多了』
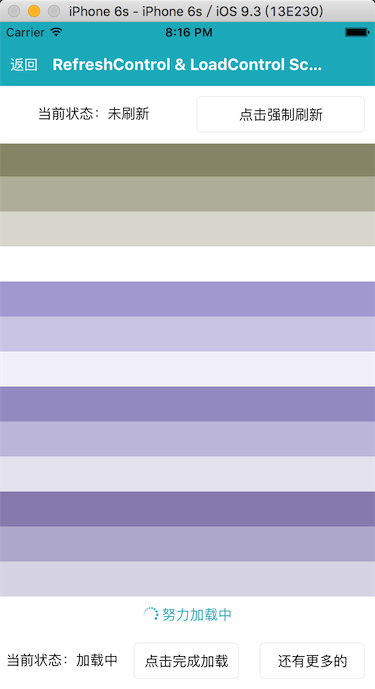
- LOADING:拉到底部之后,继续上拉触发正在加载,默认文本是『努力加载中』
当变成 LOADING 状态会触发 onLoad 事件,此时,可以通过 ScrollView 的 stopLoading 方法来停止刷新。

属性
height { number }
LoadControl的高度
默认值: 35
noMore { bool }
如果为true,则显示 NOMORE 状态
默认值: false
noticeContent { string }
显示在最下方的提示文本
默认值: '上拉加载更多'
loadingContent { string }
加载时的文本
默认值: '努力加载中'
loadingIcon { string } >=1.3.0
加载时旋转的图标
默认值: '\uf089'
noMoreContent { string }
没有更多时显示的文本
默认值: '没有更多了'
onLoad { function }
变成正在加载时触发的事件
onPress { function }
点击LoadControl时触发的事件
style { View.propTypes.style }
LoadControl样式
textStyle { Text.propTypes.style } >=1.3.0
LoadControl的文本样式
iconStyle { Text.propTypes.style } >=1.3.0
LoadControl的按钮样式
示例
import React, {
Component,
StyleSheet,
View,
Text,
ScrollView,
LoadControl,
Button,
} from 'qunar-react-native';
const styles = StyleSheet.create({
operationContainer: {
paddingHorizontal: 10,
marginBottom: 10,
flexDirection: 'row',
height: 30,
},
operationText: {
flex: 1,
alignSelf: 'center',
},
operationTextHighlight: {
color: '#1ba9ba',
},
itemText: {
padding: 5,
color: '#fff',
alignSelf:'flex-end',
fontSize: 32,
fontWeight: 'bold'
}
});
class RefreshControlExample extends React.Component {
constructor(props) {
super(props);
this.state = {
noMore: false,
listData: getCoupleOfRandomColor(20),
}
}
componentWillUnmount() {
clearTimeout(this.timeId);
}
onLoad() {
clearTimeout(this.timeId);
this.timeId = setTimeout(() => {
this.setState({
listData: this.state.listData.concat(getCoupleOfRandomColor(20)),
});
this.refs.ScrollView.stopLoading();
}, 3000);
}
render() {
var listContent = this.state.listData.map((item, index)=>{
return (
<View style={{height: 50, backgroundColor: item}} key={index}>
<Text style={styles.itemText}>{index}</Text>
</View>
)
})
var loadControl = <LoadControl
height={50}
noMore={this.state.noMore}
noticeContent='自定义提示文本'
loadingContent='自定义加载文字'
noMoreContent='自定义没有更多文字'
style={{borderWidth: 2, borderColor: 'blue', height: 100}}
textStyle={{color: 'blue'}}
iconStyle={{color: 'blue'}}
onLoad={this.onLoad.bind(this)} />
return (
<View style={{flex: 1, paddingTop: 10}}>
<View style={styles.operationContainer}>
<Text style={styles.operationText}>强制加载</Text>
<Button text='强制加载' onPress={() => this.refs.ScrollView.startLoading()} />
</View>
<View style={styles.operationContainer}>
<Text style={styles.operationText}>设置是否有更多内容({this.state.noMore? '没有更多' :'有更多'})</Text>
<Button text='设置' onPress={() => this.setState({noMore: !this.state.noMore})} />
</View>
<ScrollView
ref='ScrollView'
style={{borderTopWidth: 1, borderBottomWidth: 1, borderColor: '#ffffff'}}
loadControl={loadControl} >
{listContent}
</ScrollView>
</View>
)
}
}
function getCoupleOfRandomColor(num) {
var colors = [];
for(var i = 0; i < num; i++) {
colors.push(getRandomColor());
}
return colors;
}
function getRandomColor() {
var letters = '3456789ABC'.split('');
var color = '#';
for (var i = 0; i < 6; i++ ) {
color += letters[Math.floor(Math.random() * 10)];
}
return color;
}
module.exports = {
title: 'LoadControl',
examples: [{
render: () => {
return (
<RefreshControlExample />
);
},
}]
};