QToast Toast组件
渲染出一个Toast
特殊说明
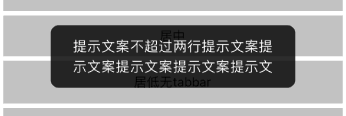
5个字以内持续2秒消失, 5-20个字持续3.5秒消失 超出20个字请使用通用弹窗组件提示
安装
npm install @qnpm/q-components --save --registry=http://npmrepo.corp.qunar.com
使用说明




显示代码
import { QToast } from '@qnpm/q-components';
QToast.show('提示文案')
QToast.show('提交成功', {type:'success'})
QToast.show('提交失败失败失败', {type:'error'})
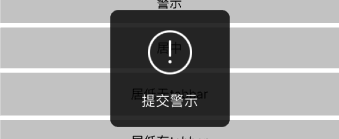
QToast.show('提交警示', {type:'warning'})



显示代码
import { QToast } from '@qnpm/q-components';
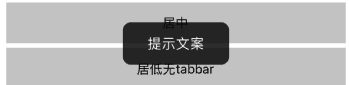
QToast.show('提示文案')
QToast.show('提交成功', {position: 0})
QToast.show('提交成功', {position: 1})
QToast.show('提交成功', {position: 2})


显示代码
import { QToast } from '@qnpm/q-components';
QToast.show(
'订阅成功',
{iconUrl:'https://xxx/toastSuccess.png'}
)
QToast.show(
'提示文案不超过两行提示文'
+ '案提示文案提示文案提示文案提示文案不超过'
)
属性说明
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
options |
object |
null |
false |
扩展字段 |
text |
string or number |
'' | true |
提示文字 |
options 说明
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
iconUrl |
string |
'' | false |
自定义icon图片url, 有type时显示type默认图片,无type时显示iconUrl |
position |
0|1|2 | 0 | false |
0: 居中显示 1: 底部展示(无Tabbar) 2: 底部显示(有Tabbar) |
strategy |
number |
1 | false |
0-不立刻展示,等待上一个toast自然消失 1-立刻展示 |
type |
success|error|warning |
'' | false |
提示图标类型 |