popupLayer 普通浮层组件
渲染出一个普通浮层
特殊说明
- 包含两种浮层 popupLayer: 使用原生的modal实现的弹层组件,只支持弹出时动画 QPopupLayer: 使用
Portal自定义Modal,支持全动画需要在页面外层增加provider
安装
npm install @qnpm/q-popup-layer --save --registry=http://npmrepo.corp.qunar.com
使用说明

显示代码
import { PopupLayer } from '@qnpm/q-popup-layer';
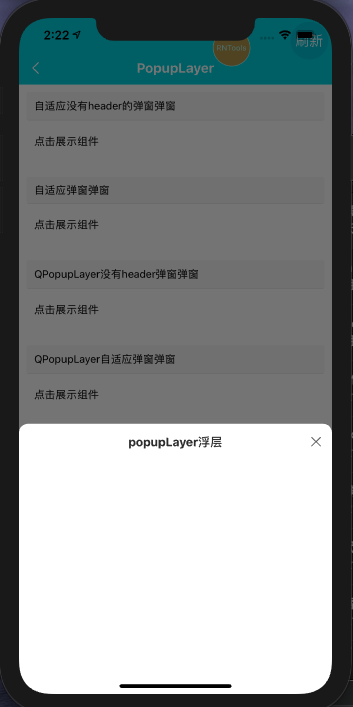
<PopupLayer
title='popupLayer浮层'
perHeight={'auto'}
onClose = {() => {}}
visible={visible}
>
</PopupLayer>

显示代码
import React from 'react';
import { View, Text } from 'react-native';
import { Porvider } from '@qnpm/qportal';
export class HomeView extends QView {
render() {
<Porvider>
<View>
<Text>
这里是正常应用的app根节点
</Text>
</View>
</Porvider>
}
}
// 业务组件
import React, { useState } from 'react';
import { Text } from 'react-native';
import { QPopupLayer } from '@qnpm/q-popup-layer';
function demo() {
const [
visible, update
] = useState(false);
return (
<View>
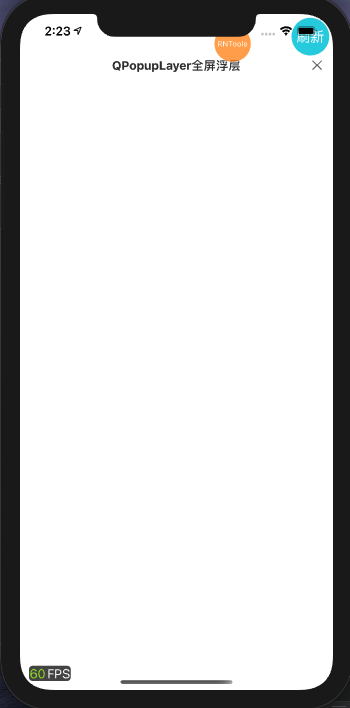
<QPopupLayer
title='QPopupLayer全屏组件'
perHeight={100}
visible={visible}
>
</QPopupLayer>
</View>
)
}
属性说明
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
accessibilityPreName |
string |
`` | false |
无障碍标签前缀 |
animationType |
string |
- | slide |
动画类型,默认时slide,支持none |
children |
React.ReactNode |
- | false |
弹层的主内容 |
hasHeader |
boolean |
true |
false |
是否需要header,版本:>=0.0.8 |
maskClosable |
boolean |
- | false |
半屏浮层,背景是否可点 |
needScale |
boolean |
false |
false |
目前实现方式,不支持动态修改,初始化时会使用props.needScale初始化 |
onClose |
Function |
- | false |
关闭弹层回调 |
onShow |
Function |
- | false |
弹层弹起后的回调 |
perHeight |
number | auto |
100 |
false |
传auto时,会设置maxHeight和minHeight为80%和40%;浮层的百分比高度可自定义(0~100) |
shadow |
boolean |
false |
false |
为true时,使用shadow组件的shadow3来给标题渲染下阴影 |
style |
styleProps<ViewStyle> |
null | false |
浮层内层空白的样式,此地可以使用height:auto 覆盖原有的perHeight来实现高度自使用(perHeight)必须传不为100的值 |
swipeBackControl |
boolean |
false |
false |
是否禁止左滑操作,设置为true时,会在浮层弹起时阻止左滑返回操作,浮层收起时左滑返回正常,版本:>=0.0.8 |
title |
string | React.ReactNode |
- | false |
展示弹层标题,或者是使用ReactNode自己替代渲染 |
titleAlign |
left |
- | false |
传left时标题文字朝左对齐,别的时候都是居中 |
wrapStyle |
styleProps<ViewStyle> |
null | false |
modal外层盒子的样式 |
resetSwipeBackCtrlWhenClose |
boolean |
QPopupLayer为true,PopupLayer为false |
false |
浮层关闭时是否重置iOS滑动返回的开关 |