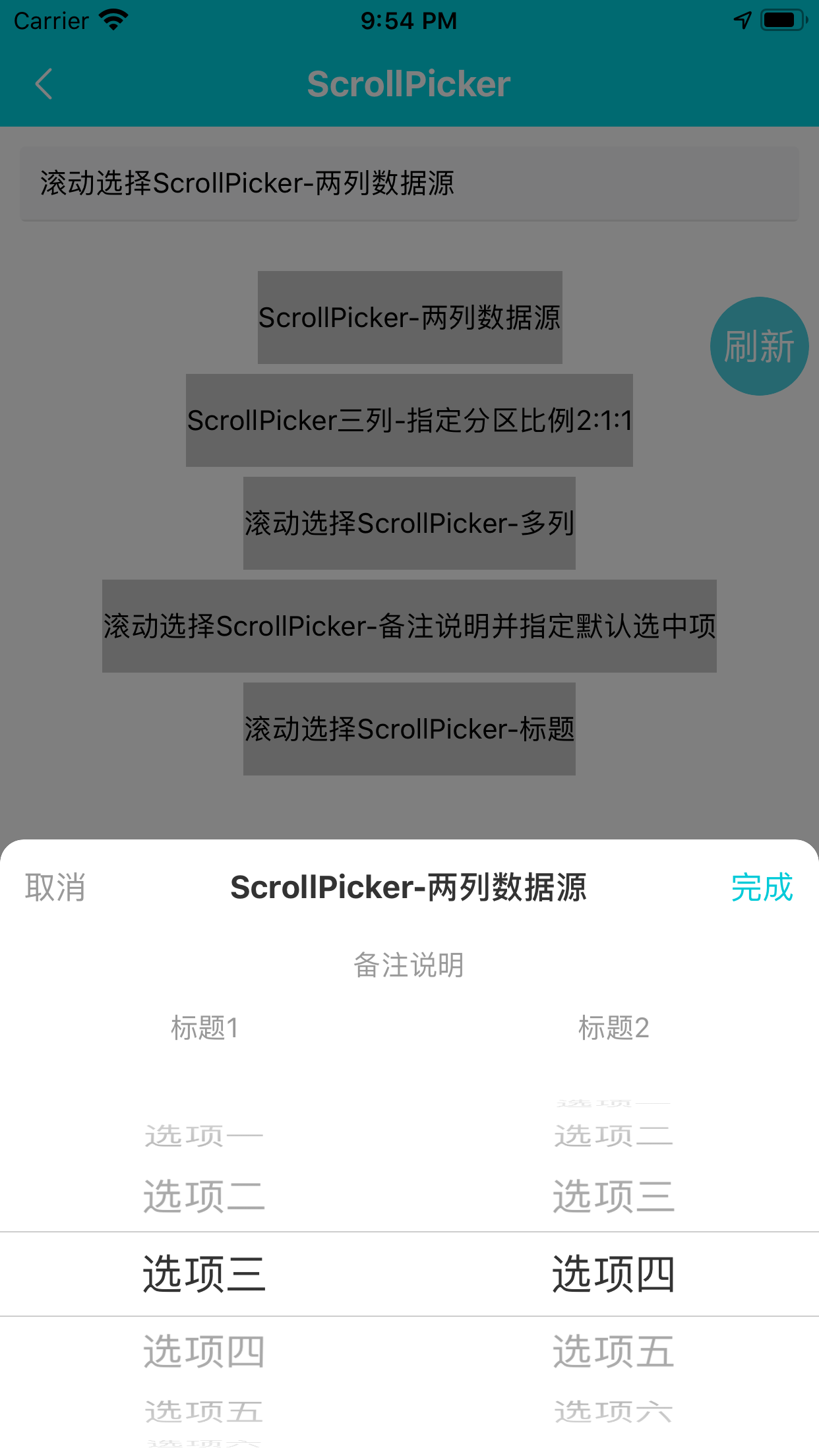
Scrollpicker 滚动选择组件
渲染出一个多列滚动组件
安装
npm install @qnpm/q-scrollpicker --save --registry=http://npmrepo.corp.qunar.com
使用说明

显示代码
import React from 'react';
import { ScrollPicker } from '@qnpm/q-scrollpicker';
<ScrollPicker
tips= {'备注说明'}
modalTitle='备注说明并指定默认选中项'
value={[2,2,0]}
proportion={[1, 1, 1]}
list={[
['第一列第一项', '第一列第二项', '第一列第三项'],
['第二列第一项', '第二列第二项', '第二列第三项'],
['第三列第一项', '第三列第二项', '第三列第三项']
]}
visible={modalVisible}
onClose={()=>{
this.setState({
modalVisible: false}
)}}
onChange={(data) => {
console.log(data)
}}
/>
属性说明
| 属性名 | 类型 | 是否必须 | 默认值 | 说明 |
|---|---|---|---|---|
accessibilityPreName |
string |
`` | false |
无障碍标签前缀 |
list |
Array |
true |
[] | 选择数据源,二维数组,第一层代表列,第二层代表选择项,选择项数据可以是对象(必须包含 label 属性)或者 string、number |
modalTitle |
String |
false |
‘’ | 弹层标题 |
onChange |
Function |
false |
- | 数据变化回调 |
onClose |
Function |
false |
- | 关闭弹层回调 |
onComplete |
Function |
false |
- | 点击完成回调 |
proportion |
Array |
false |
[] | 分区比例,注意和数据源长度保持一致 |
tips |
String |
false |
'' | 备注说明 |
title |
Array |
false |
[] | 选择数据源标题,与数据源列对齐 |
value |
Array |
false |
[] | 选中的数据,一维数组,数组索引代表 list 列,数组值对应 list 行,所以其长度要和数据源 list 长度一致 |
visible |
String |
false |
false | 默认是否显示弹层 |