Shadow 阴影组件
给组件添加阴影
特殊说明
低版本客户端的降级方案是:
Android:
无阴影iOS:四周阴影不受影响,上、下阴影会表现为无阴影
安装
npm install @qnpm/q-shadow --save --registry=http://npmrepo.corp.qunar.com
使用说明

显示代码
import { Shadow } from '@qnpm/q-shadow';
const Content = ({text}) => (
<View
style={{
width: 200,
height: 100,
justifyContent: 'center',
alignItems: 'center'
}}
><Text>{text}</Text></View>
);
<Shadow
shadow={"none"}
>
<Content text={"none"} />
</Shadow>
<Shadow
shadow={"shadow1"}
>
<Content text={"shadow1"} />
</Shadow>
<Shadow
shadow={"shadow2"}
>
<Content text={"shadow2"} />
</Shadow>
<Shadow
shadow={"shadow3"}
>
<Content text={"shadow3"} />
</Shadow>
<Shadow
shadow={"shadow4"}
>
<Content text={"shadow4"} />
</Shadow>

显示代码
import { Shadow } from '@qnpm/q-shadow';
const Content = ({text}) => (
<View
style={{
width: 200,
height: 100,
justifyContent: 'center',
alignItems: 'center'
}}
><Text>{text}</Text></View>
);
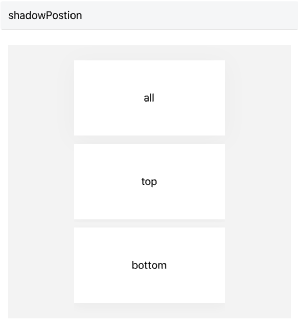
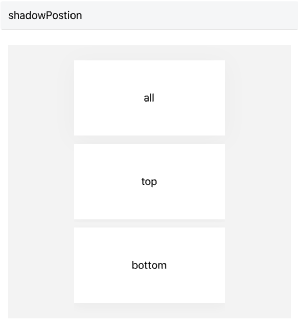
<Shadow
shadowPosition={"all"}
shadow={"shadow3"}
>
<Content text={"all"} />
</Shadow>
<Shadow
shadowPosition={"top"}
shadow={"shadow3"}
>
<Content text={"top"} />
</Shadow>
<Shadow
shadowPosition={"bottom"}
shadow={"shadow3"}
>
<Content text={"bottom"} />
</Shadow>

显示代码
import { Shadow } from '@qnpm/q-shadow';
const Content = ({text}) => (
<View
style={{
width: 200,
height: 100,
justifyContent: 'center',
alignItems: 'center'
}}
><Text>{text}</Text></View>
);
<Shadow
style={{
backgroundColor: '#ECF0F3',
width: 200,
height: 100,
borderRadius: 20,
shadowColor: 'red',
shadowRadius: 10,
shadowOpacity: 0.7,
}}
>
<Content text={"自定义"}/>
</Shadow>
属性说明
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
shadow |
none|shadow1|shadow2|shadow3|shadow4 |
- |
false |
阴影级别,预制 |
shadowPosition |
all|top|bottom |
all |
false |
阴影的位置,支持全边框阴影,上、下阴影 |
style |
ViewStyle |
- |
false |
阴影的样式,支持css,建议设置width和height,能避免自计算导致二次渲染的性能消耗。 |