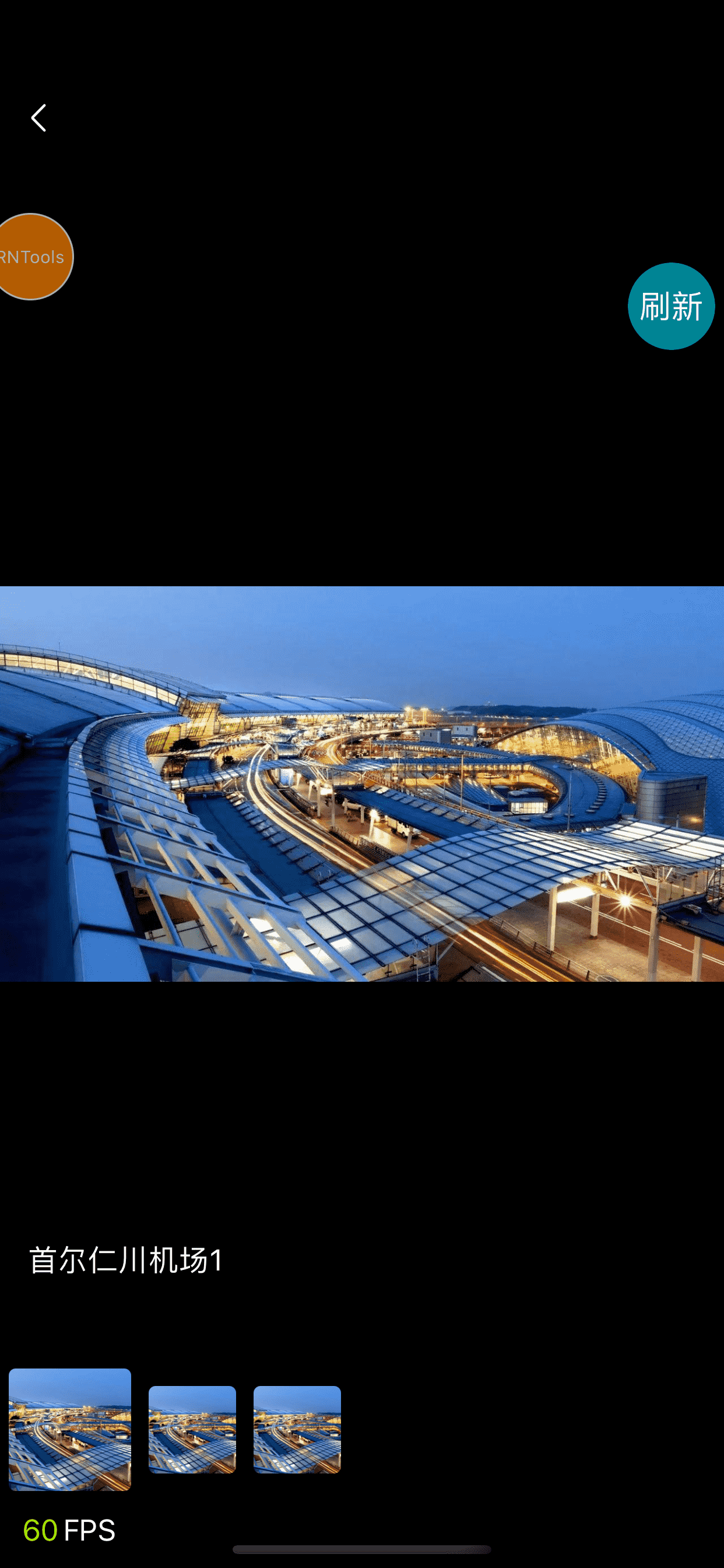
imageGallery.md 图集大图预览组件
渲染出一个大图轮播
特殊说明
全屏图集预览 支持滑动切换 小图预览 手势放大缩小
安装
npm install @qnpm/q-image-gallery --save --registry=http://npmrepo.corp.qunar.com
使用说明

显示代码
import openImageGallery from '@qnpm/q-image-gallery';
const images = [
{
url: 'https://xx/xxx.jpeg',
smallUrl: 'https://xx/xxx.jpeg',
title: '首尔仁川机场1'
},
{
url: 'https://xx/xxx.jpeg',
smallUrl: 'https://xx/xxx.jpeg',
title: '首尔仁川机场2'
}
];
// 调用
const showImage = (images, selectedIndex) => {
openImageGallery({
images,
selectedIndex
});
};
属性说明
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
images |
ImageItem[] |
- | true |
图集 |
selectedIndex |
number |
0 | false |
默认展示第几张 |
ImageItem ImageItem说明
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
smallUrl |
string |
- | false |
小图图片链接 |
title |
string |
- | false |
图片标题 |
url |
string |
- | true |
图片链接 |