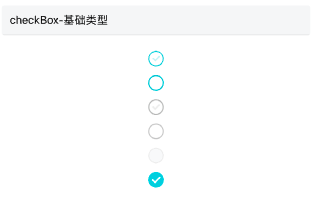
checkBox 复选按钮组件
渲染出一个复选按钮
特殊说明
- 该组件为受控组件,组件本身不会更新state,展示类型取决于props中的disable和selected。
- 当该组件为可用状态(disable为false)的时候,当用户点击时,回调函数中参数为当前组件组件状态,而不是修改后的状态。
安装
npm install @qnpm/q-components --save --registry=http://npmrepo.corp.qunar.com
使用说明

显示代码
import { CheckBox } from '@qnpm/q-components/src';
const renderBaseCheckBox = (props) => {
const [selected, setSelected] = useState(props.selected)
return (
<View>
<CheckBox
{...props}
selected={selected}
onPress={(status) => setSelected(!status)}
/>
</View>
)
}
<View style={styles.container}>
{
renderBaseCheckBox({
type: 'brandSolid',
text: '未选中状态蓝色实心',
selected: false
})
}
{
renderBaseCheckBox({
type: 'brandEmpty',
text: '未选中状态蓝色空心',
selected: false
})
}
{
renderBaseCheckBox({
type: 'graySolid',
text: '未选中状态灰色实心',
selected: false
})
}
{
renderBaseCheckBox({
type: 'grayEmpty',
text: '未选中状态灰色空心',
selected: false
})
}
{
renderBaseCheckBox({
type: 'brandSolid',
text: '基础类型不可选',
disable: true
})
}
{
renderBaseCheckBox({
type: 'brandSolid',
text: '基础类型选中状态',
selected: true
})
}
</View>

显示代码
import { CheckBox } from '@qnpm/q-components/src';
const renderBaseCheckBox = (props) => {
const [selected, setSelected] = useState(props.selected)
return (
<View>
<CheckBox
{...props}
selected={selected}
onPress={(status) => setSelected(!status)}
/>
</View>
)
}
<View style={styles.container}>
{
renderBaseCheckBox({
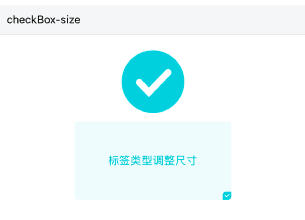
text: '基础类型调整尺寸',
size: { width: 80, height: 80 },
selected: true
})
}
{
renderBaseCheckBox({
type: 'side',
text: '标签类型调整尺寸',
size: { width: 200, height: 100 },
selected: true
})
}
</View>

显示代码
import { CheckBox } from '@qnpm/q-components/src';
const renderBaseCheckBox = (props) => {
const [selected, setSelected] = useState(props.selected)
return (
<View>
<CheckBox
{...props}
selected={selected}
onPress={(status) => setSelected(!status)}
/>
</View>
)
}
<View style={styles.container}>
{
renderBaseCheckBox({
type: 'side',
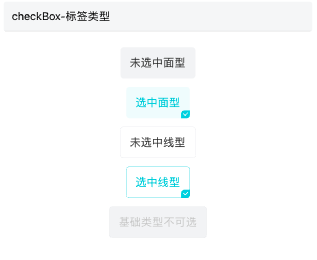
text: '未选中面型',
selected: false
})
}
{
renderBaseCheckBox({
type: 'side',
text: '选中面型',
selected: true
})
}
{
renderBaseCheckBox({
type: 'line',
text: '未选中线型',
selected: false
})
}
{
renderBaseCheckBox({
type: 'line',
text: '选中线型',
selected: true
})
}
{
renderBaseCheckBox({
type: 'line',
text: '不可选',
disable: true
})
}
</View>

显示代码
import { CheckBox } from '@qnpm/q-components/src';
const renderBaseCheckBox = (props) => {
const [selected, setSelected] = useState(props.selected)
return (
<View>
<CheckBox
{...props}
selected={selected}
onPress={(status) => setSelected(!status)}
/>
</View>
)
}
<View style={styles.container}>
{
renderBaseCheckBox({
text: '调整margin前',
selected: true
})
}
{
renderBaseCheckBox({
text: '调整margin后',
customStyle: { marginLeft: 40, marginTop: 40 },
selected: true
})
}
{
renderBaseCheckBox({
type: 'side',
text: '标签类型调整尺寸',
renderLabelNode: () => (
<View><Text style={{color: 'red'}}>我是个自定义</Text></View>
),
selected: true
})
}
</View>
属性说明
| 属性名 | 类型 | 默认值 | 是否必须 | 说明 |
|---|---|---|---|---|
accessibilityPreName |
string |
`` | false |
无障碍标签前缀 |
customStyle |
ViewStyle |
{} |
false |
组件样式,只支持设置margin |
disable |
boolean |
false |
false |
复选框是否可用 |
needScale |
boolean |
false |
false |
是否支持缩放 |
onPress |
function |
null |
false |
点击回调,回调函数中参数是当前复选框选中状态 |
renderLabelNode |
()=>JSX.Element |
null |
false |
标签样式下的自定义内容展示,如果实现了该方法,会优先展示自定义内容 |
selected |
bool |
false |
false |
复选框选中状态 |
size |
object |
{width: 20, height: 20} |
false |
单选框大小 |
text |
string |
null |
false |
复选框展示文本 |
type |
string |
grayEmpty |
false |
组件类型,默认是基础类型 |
type 说明
type共有两大类6小类:
基础类型 共有四种,每种类型的未选中状态展示不同, 选中状态相同:
'brandSolid' // 未选中状态蓝色实心
'brandEmpty' // 未选中状态蓝色空心
'graySolid' // 未选中状态灰色实心
'grayEmpty' // 未选中状态灰色空心
标签类型 共有两种
'side' 面型,无边框
'line' 线型,有边框